はじめに
この文書では、リリース版のダウンロード情報と、Ver. 6以降のINTER-Mediatorを使って開発をする場合のINTER-Mediatorの準備方法と、さらに作成したWebアプリケーションで使用するINTER-Mediatorを作成する方法をまとめたものです(INTER-Mediator Ver.5以前はこちらの文書をご覧ください)。INTER-MediatorはGitHubでソースを公開しています。通常の開発時は、リポジトリにあるものをインストールしておくのがおすすめです。そして、アプリケーション完成後は、JavaScriptに圧縮をかけた実稼働用のINTER-Mediatorを利用するのが少しの事ですが、効率よくなります。これらの方法を説明します。
INTER-Mediatorを稼働する準備
INTER-Mediatorを稼働するコンピューターは、大別して、開発用のものと、運用用のものがあります。また、目的等により自由にセットアップができますが、説明の都合上、標準的な手順として、開発用のコンピューターでコード作成を行い、それを運用用のコンピューターに随時コピーすることを想定します。また、実際にアプリケーションを稼働させるためには、データベースも必要になると思われるので、運用用コンピューター上で稼働テストを行うのが一般的と考えられますが、開発用コンピューターにデータベースをセットアップしたりあるいは開発用コンピューターからデータベースへのアクセスを可能にすれば、開発用コンピューターの中だけでアプリケーションの動作テストは行えます。
開発用のコンピューターに必要なものは、以下の通りです。
- PHP Ver.7.1以上:サーバーコードを実行する仕組みを用意する必要があります
- git:ソースコードの取得に必要です
- composer:ライブラリの取得や稼働環境を整えるのに必要です
- 開発環境:IDEあるいはテキストエディタで、コード作成のために必要です
運用用のコンピューターに必要なものは、前記の開発用コンピューターに用意するもののうち、開発環境以外のものに加えて以下の通りです。つまり、運用用コンピューターでも、PHP、git、composerのセットアップはおこなってください。
- データベース:稼働はもちろん、アプリケーションのスキーマを適用している
- Webサーバー(Apache、IIS、nginx等):PHPが稼働するように設定する
- Node.js:INTER-Mediatorのセットアップでもインストールされるが、OSにあっても良い
WebサーバーとPHP 7.xのセットアップ
PHPは、開発用と運用用のいずれのコンピューターにも必須ですが、Webサーバーに関しては、運用用のみ必須となります。開発用コンピューターでは、PHPのWebサーバー機能を利用して稼働できるので、必ずしもサーバーは必要ありません。
Ubuntu18.02でのApache2とPHP 7.xのセットアップ
Ubuntu18.02は、PHP 7.2がパッケージとして用意されています。これらのインストールを行い、さらに、MySQL、PostgreSQL、SQLiteをセットアップするまでは以下のようにコマンドを入れれば可能です。INTER-MEdiatorに必要なPHPのモジュールについても、以下の通りで、必要なものはインストールされます。
sudo apt-get install -y apache2 php7.2 libapache2-mod-php7.2
sudo apt-get install -y php7.2-mbstring php7.2-bcmath php7.2-curl php7.2-xml
sudo apt-get install -y mysql-server-5.7 mysql-client-core-5.7 php7.2-pdo-mysql
sudo apt-get install -y postgresql php7.2-pdo-pgsql
sudo apt-get install -y sqlite3 php7.2-pdo-sqliteドキュメントルートは「/var/www/html」、セットアップ関連ファイルは「/etc/apache2」、ログファイルは「/var/log/apache2」のそれぞれのディレクトリにあります。
Ubuntuでは、Webサーバのプロセスは、www-dataという名前のユーザで稼働します。INTER-Mediator Ver.6では、このwww-dataユーザが自身のホームディレクトリに書き込み権限を持っている必要があります。通常のユーザはもちろん自分のホームに書き込みできますが、www-dataはプロセス稼働用なので、ログインができなくなっています。ホームは、/var/wwwになっていますが、このフォルダはwww-dataには書き込み権限が与えられていません。ここで、Webのドキュメントフォルダ以下を、developerというユーザ(developerグループにも自動的に所属しているとする)でログインして管理することも考慮して、以下のようにコマンドをいれておくとよいでしょう。
sudo chown -R www-data:developer /var/www
sudo chmod -R g+w /var/wwwインストール後は、次のコマンドでApache2を再起動できます。インストール作業で試行錯誤した場合には、インストール作業の後にこのコマンドを入れれば良いでしょう。
sudo systemctl restart apache2macOSでのApache2とPHP 7.xのセットアップ
macOSはApacheもPHPも最初から含まれています。しかしながら、更新のサイクルを考えれば、homebrewを使いたいと考えるかもしれません。また、ハイブリットな管理も考えられます。ここでは、 macOSでのApache2とPHPを使う場合と、homebrewを使う場合で分けて、インストール方法を説明します。
macOSの標準機能を使う
まず、設定ファイルは、/etc/apache2/httpd.confです。このファイルをsudo nanoなどで開いて必要に応じて編集をしてください。このファイル内にある「#LoadModule php7module ...」の行の最初の#を消して、php7moduleがロードされるようにします。ほかに、このファイルでは、Apache2のプロセスのユーザーが_wwwであることや、ドキュメントルートが/Library/WebServer/Documentsであることが分かります。
初期状態ではphp.iniは用意されていませんが、/etcディレクトリに用意すると認識されます。なお、INTER-Mediatorの稼働には、基本的にOSに組み込まれたPHPのモジュールだけで利用できます。
INTER-Mediator Ver.6では、この_wwwユーザが自身のホームディレクトリに書き込み権限を持っている必要があります。通常のユーザはもちろん自分のホームに書き込みできますが、_wwwはプロセス稼働用なので、ログインができなくなっています(dscl . /Users/_www というコマンドで確認できます)。ホームは、/Library/WebServerになっていますが、このフォルダは_wwwには書き込み権限が与えられていません。ここで、Webのドキュメントフォルダ以下を、developerというユーザ(developerグループにも自動的に所属しているとする)でログインして管理することも考慮して、以下のようにコマンドをいれておくとよいでしょう。
sudo chown -R _www:developer /Library/WebServer
sudo chmod -R g+w /Library/WebServerWebサーバを稼働するには以下のようにコマンドを入れます。Apache2が起動するともに、macOS起動時にapache2も起動します。なお、Apache2を止める場合は、loadの代わりにunloadというサブコマンドを指定します。そのとき、-wがあれば、macOS起動時の自動起動もオフになります。
sudo launchctl load -w /System/Library/LaunchDaemons/org.apache.httpd.plistHomebrewを使う
Homebrewのインストール方法はこちらのページをご覧ください。
まず、macOSを開発用コンピューターにしている場合が多いと思われるので、PHPのインストールを先に説明します。PHPをインストーするコマンドは以下の通りです。比較的多くのモジュールが最初から組み込まれており、INTER-Mediatorは追加でインストールすることなく、これだけで必要なものがインストールされます。
brew install phpmacOS Mojaveでは、標準のPHP 7.1は「/usr/bin/php」で起動されますが、HomebrewのPHPをインストーすると「/usr/local/bin/php」というコマンドが追加され、Ver.7.3系列のPHPが利用できます。なお、「/usr/local/bin/php」は「/usr/local/Cellar/php/7.3.2/bin/php」へのショートカットリンクになっています。つまり、Homebrewによって管理されるPHPの様々なファイルは、/usr/local/Cellar/php以下のディレクトリに存在します。php.iniファイルのパスは「/usr/local/etc/php/7.3/php.ini」になります。
さらに、HomebrewでApache2をインストールする方法も説明します。なお、開発用コンピューターであれば、わざわざApache2のセットアップまではする必要はありません。標準のApache2を使う場合と、いろいろ勝手が違うこともあるので、計画的にセットアップを進めてください。インストールは以下のコマンドです。
brew install apache2主要なバイナリであるhttpdファイルの様子もPHPと似ており、標準の「/usr/sbin/httpd」に対して、「/usr/local/bin/httpd」が作られ、「/usr/local/Cellar/httpd/2.4.39/bin/httpd」にリンクされています。HomebrewのApache2のドキュメントルートは「/usr/local/var/www」、ログファイルは「/usr/local/var/log/httpd」、設定ファイルは「/usr/local/etc/httpd」のそれぞれのディレクトリが利用されています。いずれも、標準のApache2とは異なります。
HomebrewでセットアップしたAapche2でPHPを稼働させたい場合、以下の記述を設定ファイルのどこかに記述する必要があります。設定ファイルのディレクトリにあるhttpd.confの末尾に追加するなどの方法で構いません。
LoadModule php7_module /usr/local/opt/php/lib/httpd/modules/libphp7.so
<FilesMatch \.php$>
SetHandler application/x-httpd-php
</FilesMatch>Homebrewのapache2を利用した場合でも、標準のapache2と同様、_wwwというユーザでプロセスを稼働します。INTER-Mediator Ver.6では、_wwwユーザが自身のホームディレクトリに書き込み権限を持っている必要があります。通常のユーザはもちろん自分のホームに書き込みできますが、_wwwはプロセス稼働用なので、ログインができなくなっています(dscl . /Users/_www というコマンドで確認できます)。ホームは、OS標準のドキュメントルートの直上である/Library/WebServerになっていますが、このフォルダは_wwwには書き込み権限が与えられていません。ここで、Webのドキュメントフォルダ以下を、developerというユーザ(developerグループにも自動的に所属しているとする)でログインして管理することも考慮して、以下のようにコマンドをいれておくとよいでしょう。
sudo chown -R _www:developer /Library/WebServer
sudo chown -R _www:developer /usr/local/var/www
sudo chmod -R g+w /usr/local/var/wwwApache2を起動するには、「sudo brew services start httpd」とコマンドを入力します。終了する場合はstartの代わりにstopサブコマンドを指定します。Homebrewで開かれるポートは、規定値では8080と8443になっています。通常通り80と443のポートで運用したい場合には、設定ファイルのディレクトリにあるhttpd.confとextra/httpd-ssl.confについて、それぞれポート番号の定義部分を変更する必要があります。
Windows 10でのIISとPHPのセットアップ
PHPのサイトでのWindows向けインストール情報では、Microsoft Web Platform Installer(WebPI)を使うのが簡単と書いてあります。執筆時点では、Ver.5.0のダウンロードが可能とMicrosoftのサイトでは表示されていますが、実際にはVer.5.1がダウンロードされます。インストーラでインストールをし、その後、スタートメニューから「Microsoft Web Platform Installer」を選択して、セットアップ用のアプリケーションを選択します。そして、検索窓で「PHP 7.3」などと入力して項目を探します。執筆時点では、PHP7.3.4がリリースされていますが、WebPIでは最新ではないものの7.3.1がダウンロードできました。PHPだけ、あるいはIIS Express用のものがあるので、状況に応じて選択すれば良いでしょう。
Windows 10でのWebサーバーであるIISを利用するには、スタートメニューの左側のギアのアイコンなどから「設定」アプリを開きます。そして、「アプリ」をクリックし、右側の関連設定にある「プログラムと機能」を選択します。ここからはウインドウが開いてコントロールパネルの作業になります。左側にある「Windowsの機能の有効化または無効化」を選択すると、ダイアログボックスが開きます。その中の「インターネットインフォメーションサービス」にある「World Wide Webサービス」と、「Web管理ツール」の「IIS管理コンソール」をオンにして、OKボタンをクリックします。PHPを使う場合には、「World Wide Webサービス」の「アプリケーション開発機能」にある「CGI」のチェックは必ず入れておきます。これでIISがインストールされます。
PHPのサイトには、Windowsに手作業でインストールする方法も記載されています。ダウンロードのページには、4種類のファイルがアップロードされていますが、32ビット/64ビット以外に、スレッドセーフとそうでないものもあります。IISの場合はスレッドセーフでないもの、Apacheの場合はスレッドセーフのものを選択します。ファイルをダウンロードすると、フォルダにファイルが入ったものが得られるので、そこからは自分で適切な位置に移動して、php.exeなどにパスが通るように、展開したルートフォルダに当たるphpのフォルダを環境変数のPathを設定します。
手作業でインストールしたPHPをIISで利用できるようにするには、エクスプローラーを使って、phpのフォルダに対して、IIS_IUSRSグループに対する「読み取りと実行」「フォルダーの内容の一覧表示」の権限を与えます。さらに、IISマネージャーで、新たにハンドラーマッピングを追加します。設定は、*.phpという要求パスに対して、FastCgiModleのモジュールを適用し、実行するファイルとして、phpのフォルダ以下にあるphp-cgi.exeを指定します。実行ファイルは絶対パスを指定します。
Windows ServerでのIISとPHPのセットアップ
Windows Serverをインストール後、サーバマネージャーの役割と機能の追加で、「Webサーバー(IIS)」を選択し、「役割」で、Webサーバー>アプリケーション開発>CGIのチェックを入れて、役割の追加を行います。これで、C:\inetpub\wwwrootをドキュメントルートとして、Webサーバーが起動します。
PHPを利用できるようにするには、PHPのサイトに記載された手作業でインストールする方法で行います。ダウンロードのページには、4種類のファイルがアップロードされていますが、32ビット/64ビット以外に、スレッドセーフとそうでないものもあります。IISの場合はスレッドセーフでないもの、Apacheの場合はスレッドセーフのものを選択します。ダウンロードしたPHPのフォルダを、例えば、C:\などにおいて利用します。ここで、一度、php.exeをダブルクリックして、コマンドプロンプトのウインドウが出るかを確認します。それが出ずに、「VCRUNTIME140.dll」というファイルがないというメッセージが出てくれば、「Visual Studio 2015のC++再配布パッケージ」をインストールします。DLLのファイル名が違っている場合は、それらに対応した別のバージョンの再配布パッケージをインストールします。
続いて、インターネットインフォメーションサービス(IIS)マネージャーを利用します。サーバーの項目を選択して、「ハンドラマッピング」のところに新たに項目を作成します。要求パスは「*.php」、モジュールは「FastCgiModule」、実行可能ファイルはPHPのフォルダにある「php-cgi.exe」を選択し、名前は「PHP」としておきます。IISの設定は以上のとおりです。
さらに、php.iniファイルを用意します。PHPのフォルダにあるphp.ini-productionファイルをコピーして、ファイル名をphp.iniに変更します。そして、次のextensionを有効にします。
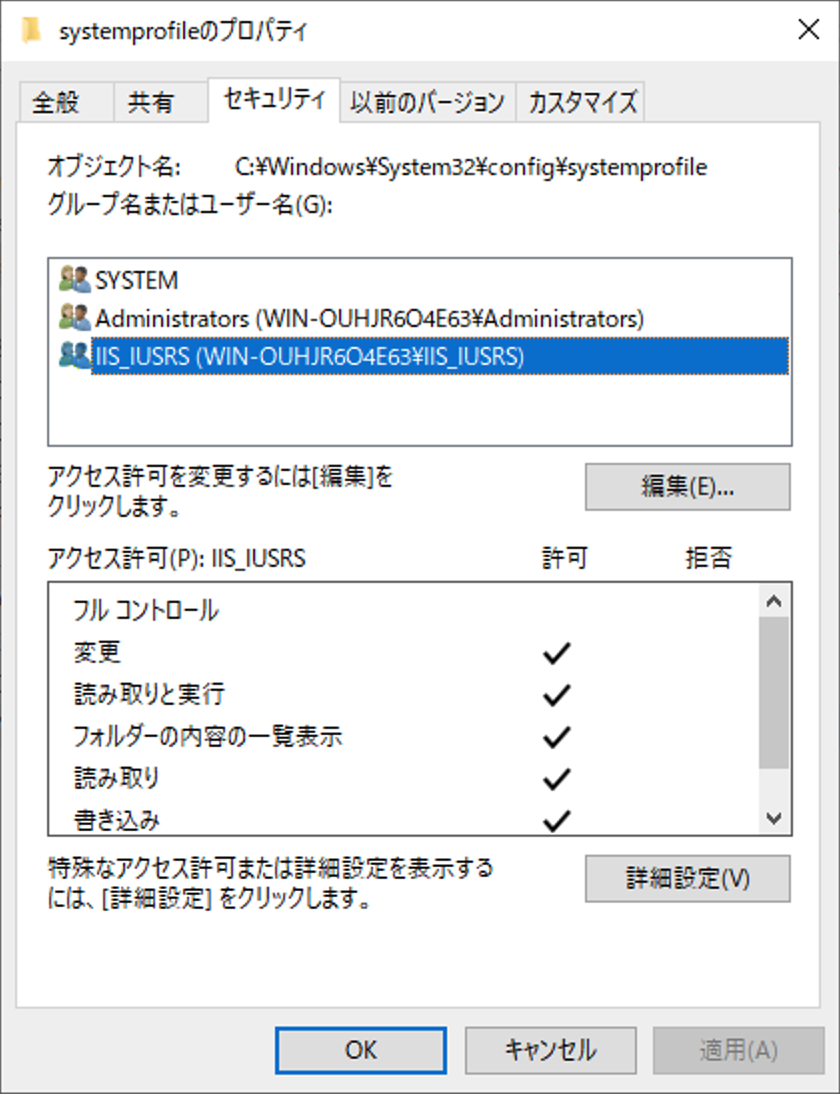
curl, mbstring, pdo_mysql, pdo_pgsql, pdo_sqliteこうして稼働するIISでのPHPは、ここでは、DefaultAppPoolというユーザでプロセスを稼働します。INTER-Mediator Ver.6では、PHPを稼働しているユーザが自身のプロファイルのに書き込み権限を持っている必要があります。そのために、C:\Windows\System32\config\systemprofileというフォルダに対して、IIS_IUSRSグループに対する「書き込み」と「変更」の権限を、フォルダのプロパティの「セキュリティ」のタブで付与しておきます。このグループはIISに関係するユーザーが自動的に登録されるので、アクセス権の設定に便利です。

composerのインストール
composerは、PHPのライブラリ管理ツールです。INTER-Mediator Ver.6より、composerの利用は必須となりました。インストールはcomposerのページに記載があります。macOSやLinuxでは、そのページの「Download」の先のページに書いてある数行のコマンドラインをコピーして、ターミナルにペーストして、インストールを行うのが1つの方法です。この方法は、https://getcomposer.org/installerから得られるPHPのスクリプトをcomposer-setup.phpというファイルに保存し、チェックサムを調べてOKであれば、ダウンロードしたスクリプトをphpコマンドで動かし、終わればそのファイルを消すというものです。なお、macOSではHomebrew、Linuxではapt-getなどでインストールすることもできますが、最新版でないことも時折あるので、コマンドでインストーするのが良いでしょう。なお、コマンドを実行するには、phpがコマンドラインで利用可能になっている必要があります。Windowsについては、composerのサイトのGetting Startedのページ内にインストーラーがあるのでそれを利用するのが便利でしょう。なお、composer自身のアップデートは「composer selfupdate」とコマンドライン入力をします。
その他のツールのセットアップ
いずれのOSでも、gitコマンドが稼働できるようにしておいてください。macOSは、Xcodeをインストールして、1度起動すると開発むけコマンドラインのインストーラーが動くので、その中にgitが入っています。Linuxではapt-get等で取得をしましょう。また、Linuxではzipについてもインストールをしておきましょう。Windowsでは、Git for Windowsをインストールします。これで、Windowsでもgitコマンドが利用できるようになります。また、Git BashというUNIXで使われるシェルも稼動できるので便利です。
さらに、GitHub Desktopについてもインストールしておくと便利です。レポジトリからの取り出しなど、基本的な作業はコマンドを使わなくてもアプリケーション上でできるようになります。
リポジトリからINTER-Mediatorをダウンロードしてセットアップ
GitのレポジトリにあるINTER-Mediatorをダウンロードし、さらにセットアップする手順を示します。コマンドラインを使う方法と、アプリケーションを使う方法を説明します。
コマンドラインを使った方法
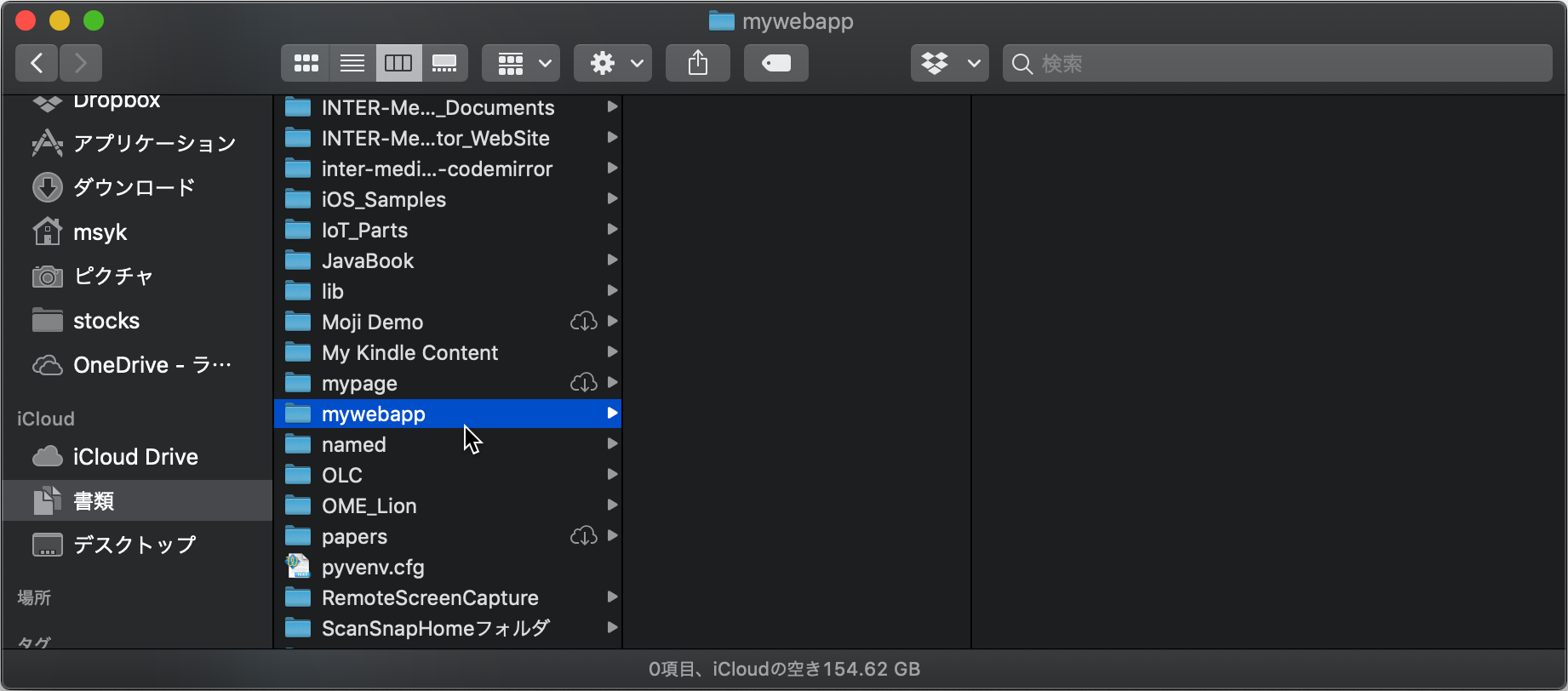
まず、開発用コンピューターのあるフォルダに作成するWebアプリケーションのファイルをまとめておくとします。そのフォルダを作ります。このフォルダは、ファイルを単にまとめておくだけなので、Webサーバーの公開ディレクトリの中でなくても良いでしょう。以下は、Documentsの下にmywebappフォルダを作りました。

コマンドを使ってクローンを作成
そして、ターミナルを開いてください。次のように作業をします。#以降はコメントで、入力は不要です。ファイルパスはもちろん、ご自分の作られているフォルダ構成に従って指定をしてください。
cd ~/Documents/mywebapp # Webアプリケーションのフォルダをカレントにする
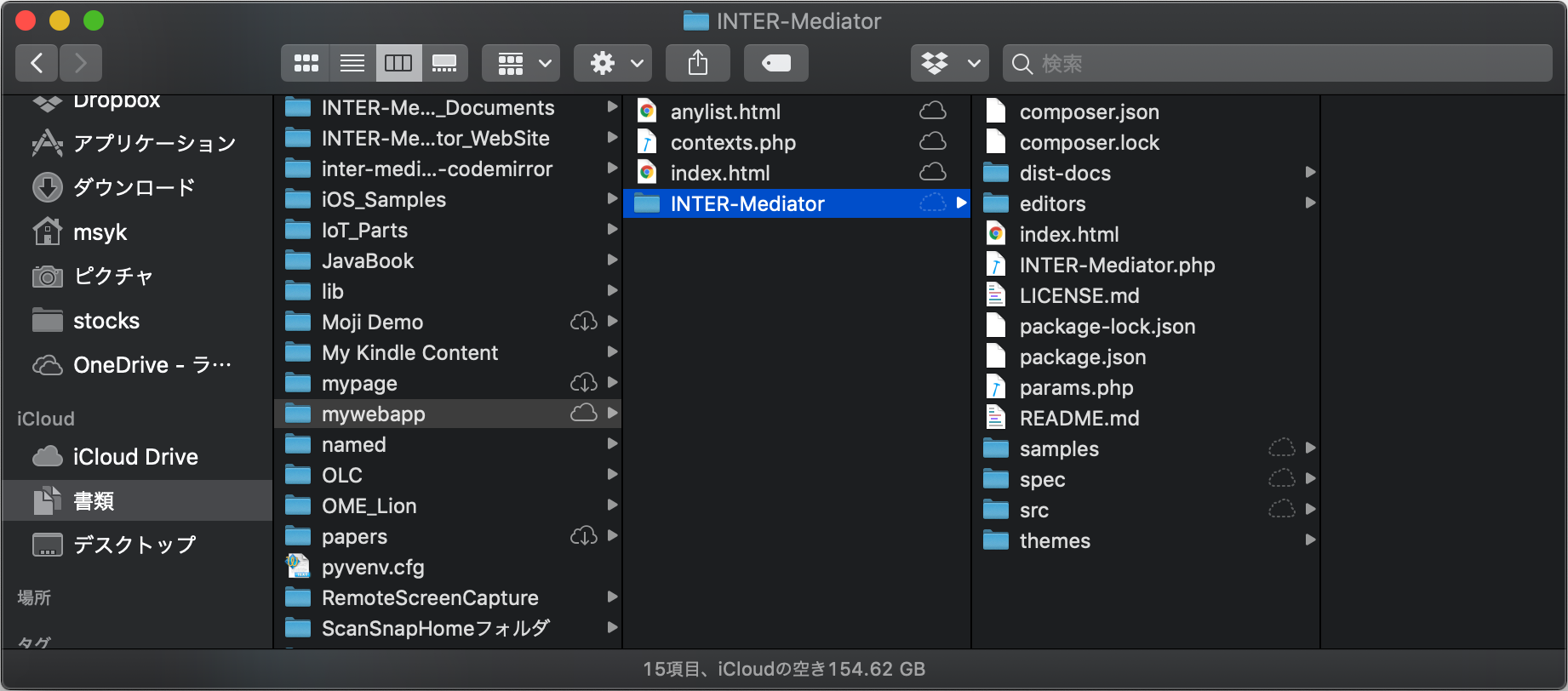
git clone https://github.com/INTER-Mediator/INTER-Mediator.git # サーバーからリポジトリを複製するすると、mywebappフォルダに、INTER-Mediatorフォルダが作られます。このINTER-Mediatorフォルダがフレームワーク本体となります。この階層に、たとえば、index.htmlファイルや、アプリケーションのhtml/phpファイル(ページファイルと定義ファイル)を作って行けばOKです。

定義ファイルの記述方法
定義ファイルで、リポジトリからクローンしたINTER-Mediatorを参照するには、定義ファイルのcontexts.phpはたとえば、次のように記述をします。
<?php
require_once('INTER-Mediator/INTER-Mediator.php');
IM_Entry( .... );なお、サンプルファイルは、INTER-Mediatorフォルダ内のsamplesフォルダにあります。
レポジトリの更新
もし、リポジトリ側に新しいソースコードが加わっていれば、以下のようにコマンドを入れれば、最新版を取得できます。INTER-Mediatorフォルダをカレントにして、git pullとすればいいです。
cd ~/Documents/mywebapp/INTER-Mediator
git pull念のために説明しておきますが、pullは最新版に更新するという使い方は非常に稀で、正しくは別のリポジトリの修正を取り込むという意味合いがあります。ソースコードをメンテする上では単なる更新ではないのですが、ソースを利用する側の方から見れば更新コマンドと思っていただいて概ねいいかと思います。もし、自分でフレームワーク側のソースを修正された場合には、単純ではありませんので、ここではソースは参照だけでタッチしないという前提で、説明をここまでとします。
GitHubアプリケーションを使う場合
レポジトリに対する操作は、アプリケーションとして利用できるGitHub Desktopがありますので、それを使ってクローンを作り、更新するということが可能です。インストーラーがあるのでインストールは簡単です。また、WindowsとmacOSで操作方法に大きな違いはありません。
GitHub Desktopでクローンを作成する
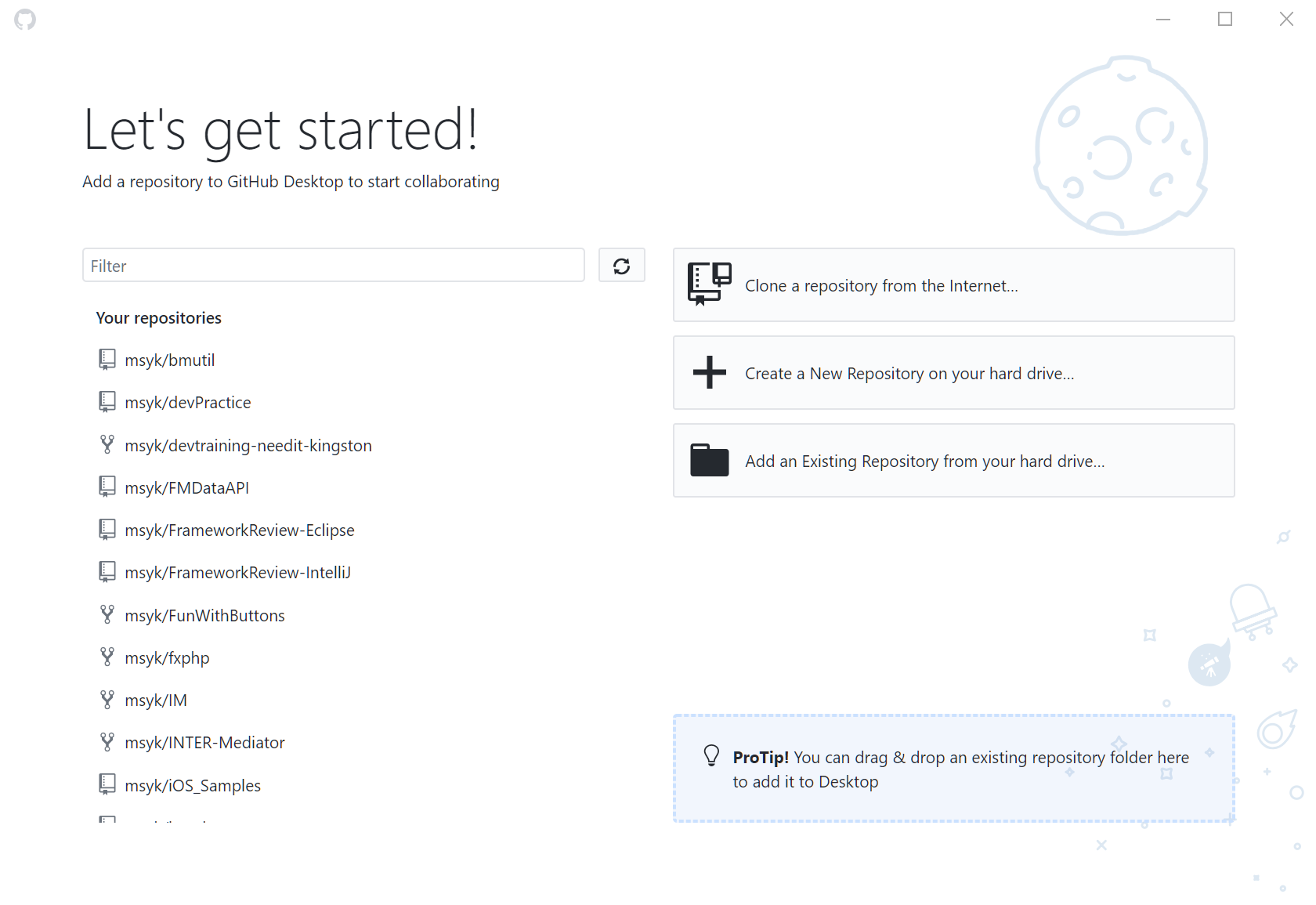
最初に行う操作はコマンドラインの場合と同様に「クローン」です。初めて使う場合には、次のような画面になると思われるので、右側の「Clone a repository from the Internet...」をクリックします。あるいは、FileメニューからClone Repositoryを選択します。

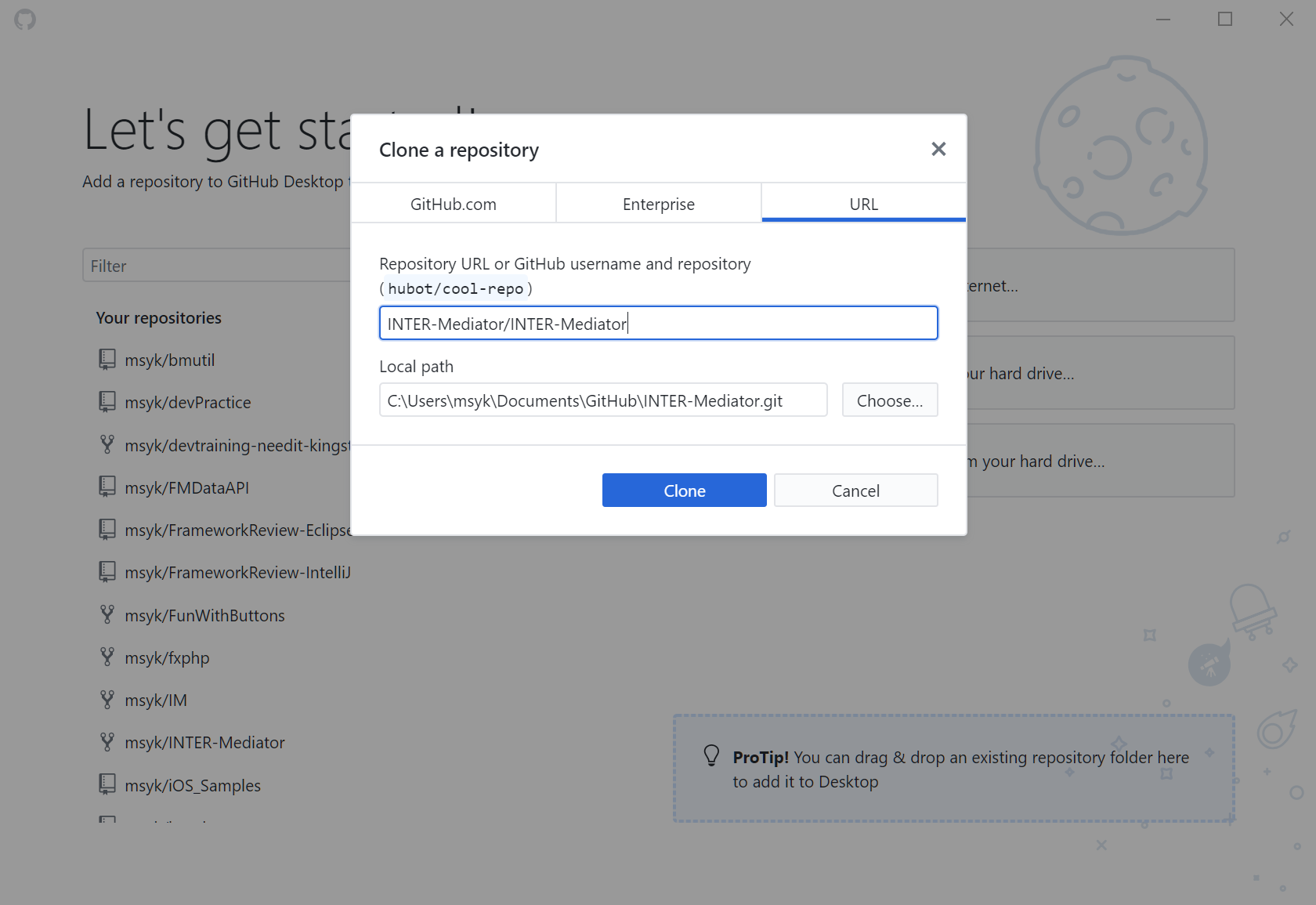
続いて、クローンに関する設定を行います。Clone a repositoryのボックス上部にある「URL」を選択します。INTER-MediatorのレポジトリはGitHubにあるので、最初のテキストフィールドには、「INTER-Mediator/INTER-Mediator」と入力します。最後に.gitは不要です。Local pathは、クローンを行うフォルダを指定します。Chooseボタンで選択できるので、もし、すでにフォルダが決まっているのなら、そのフォルダを指定します。そして、Cloneボタンをクリックします。

GitHubのサイトから直接クローンを作成
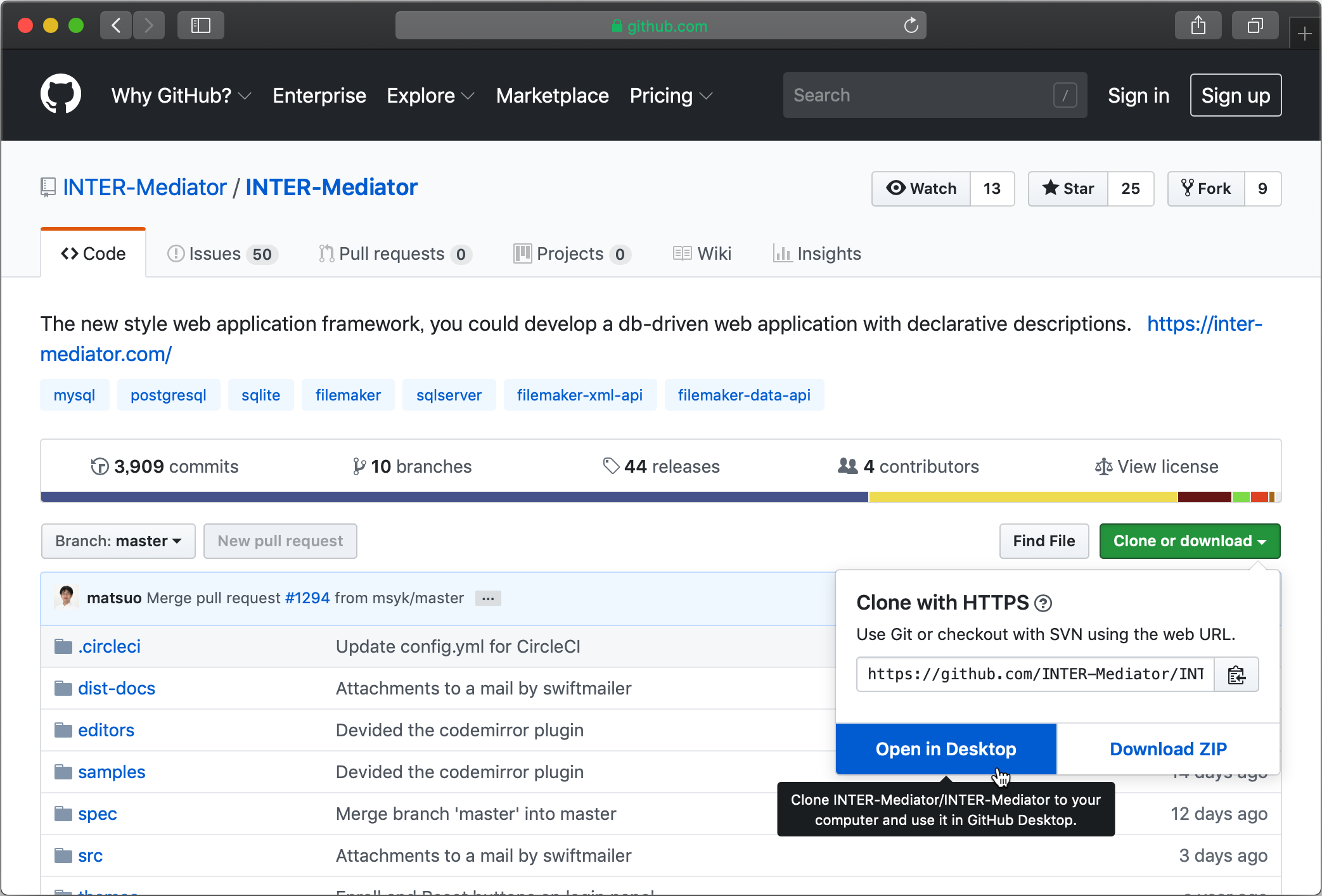
クローンを作成する場合、GitHubのページにある「Clone or download」のドロップダウンから「Open in Desktop」をクリックすることでも可能です。その前に、GitHub Desktopのインストールが必要です。

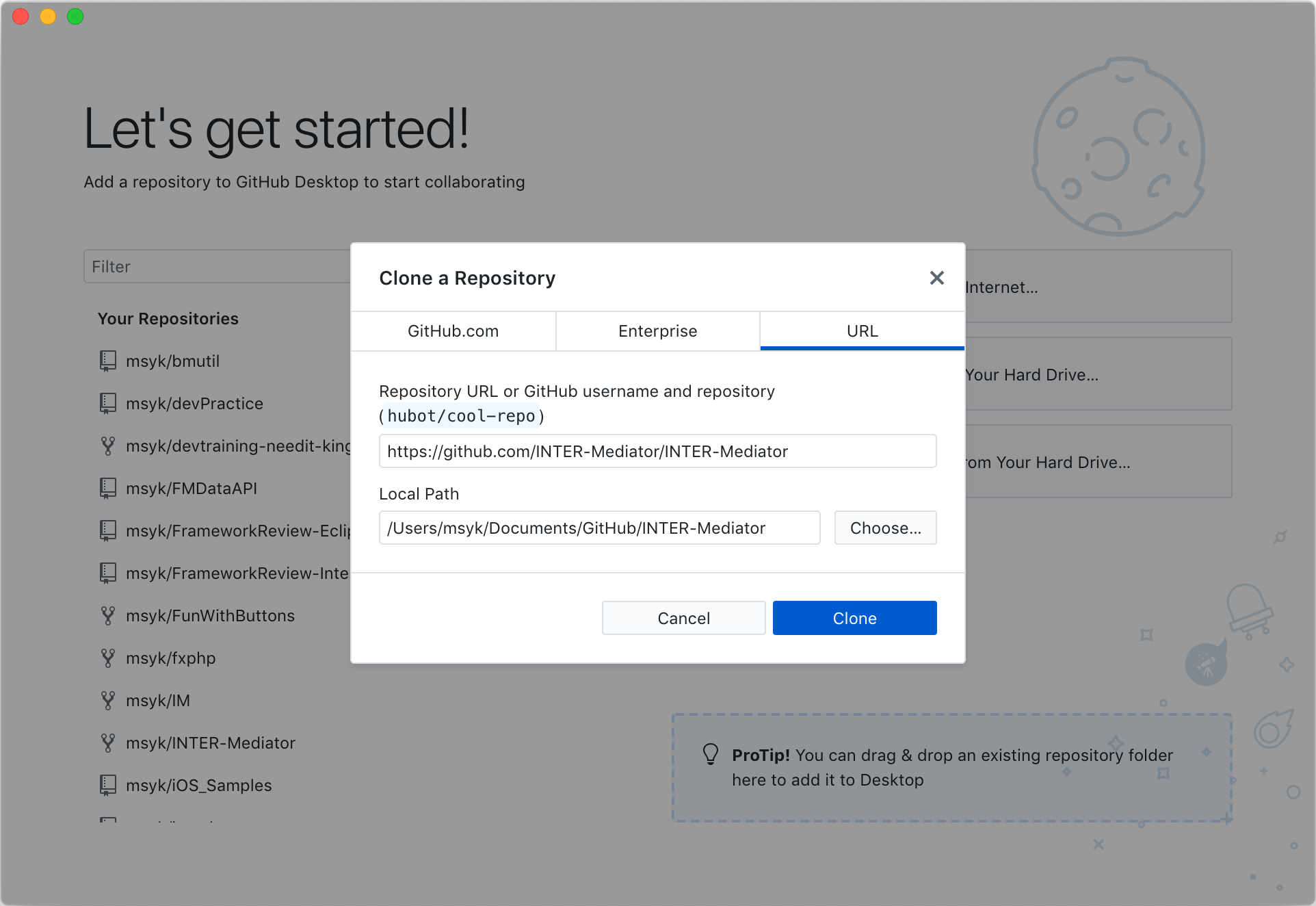
「Open in Desktop」をクリックしてしばらく待つと、GitHub Desktopが起動し、Clone a Repositoryのパネルが開きます。URLは正しいものが入力されているので、Local Pathを望む場所に指定して、Cloneをクリックして進めれば良いでしょう。

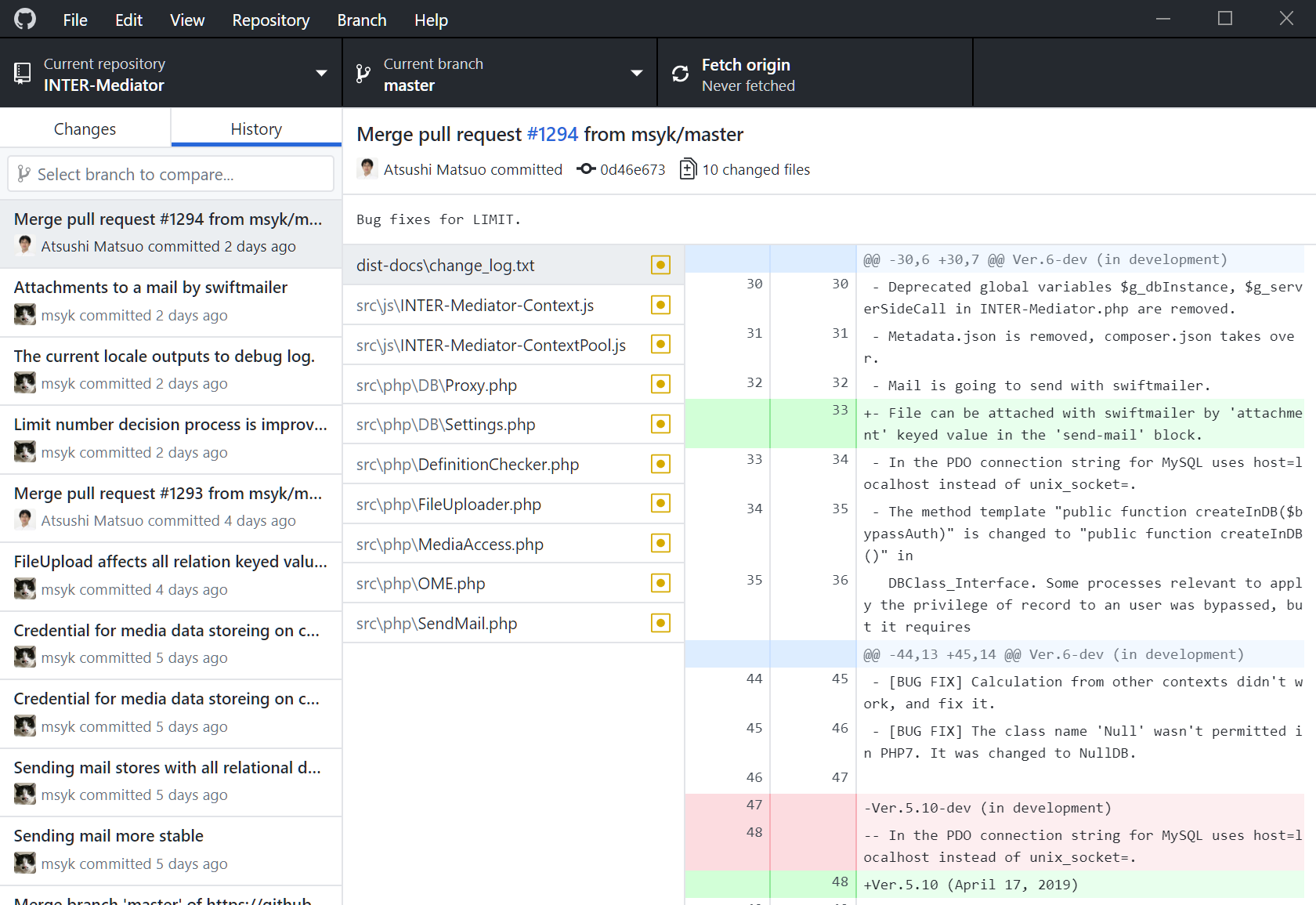
クローンを作成後のGitHub Desktop
クローンが完了すると、レポジトリを表示する画面になります。ウインドウ上部の黒い部分が主要な操作を行う箇所でCurrent Repositoryおよび「INTER-Meidator」と見えている部分が、現在、INTER-Mediatorのクローンしたレポジトリを参照している状態であることを示しています。複数のレポジトリを扱うようになった場合はここをクリックして、切り替えるレポジトリを選択することなどを行います。その右には、Current Branchとして「master」が見えていますが、これはレポジトリの中の異なるソースコードの状態を管理できるブランチの機能の選択です。右側に「Fetch origin」と見えている部分は、これをクリックすることで、GitHub上の最新のレポジトリの状態に更新できます。GitHubのレポジトリの内容は、頻繁に更新されるので、バグが修正されたりリリースのタイミングで手元のINTER-Mediatorを最新のものにするには、このFetch originのボタンは手軽に利用できます。白い背景で見えているのは、レポジトリの更新履歴などです。

ダウンロードしたバージョンを開発時に利用する
GitHubのINTER-Mdiatorのページで、右側の「Donwload ZIP」ボタンをクリックすると、現状のリポジトリの各ファイルを圧縮・アーカイブしてダウンロードします。ブランチがmasterであれば、ダウンロードして展開したフォルダは、INTER-Mediator-masterという名前になっています。フォルダ名を適当に変更して、開発中のアプリケーションのフォルダ等へ移動します。
もちろん、こちらの方が当初は手軽なのですが、リポジトリとは切り離されることになるので、リポジトリの更新があれば、その都度、同じ作業を繰り返さないといけません。
composerを使って稼働できるようにする
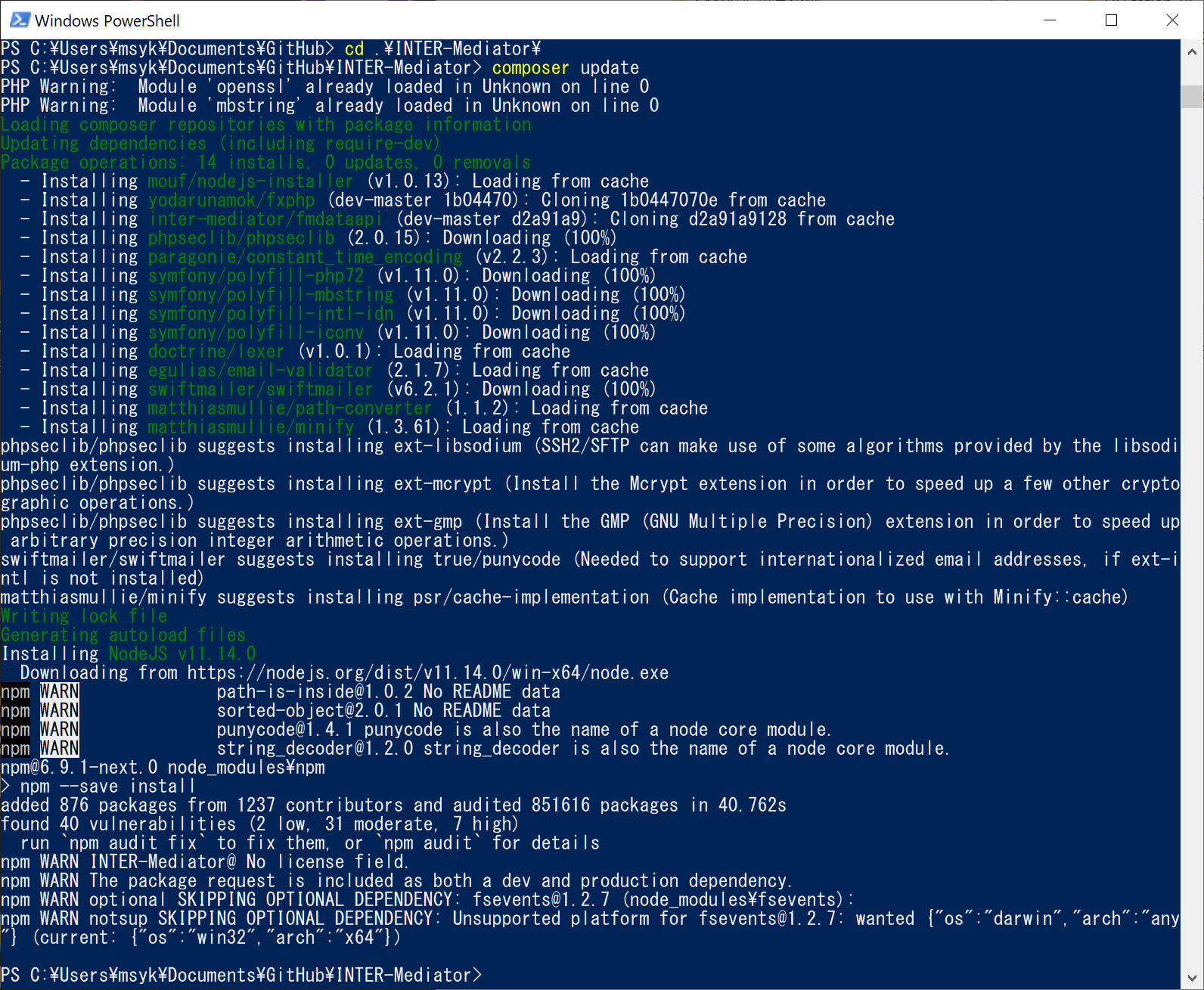
ファイルをレポジトリからダウンロードした後、ターミナル等でフレームワークのルート、つまりINTER-Mediatorフォルダの直下をカレントディレクトリにして、以下のようにcomposerのコマンドを入力し、しばらく待ちます。この作業によって、必要なライフラリをダウンロードします。
cd INTER-Mediator # INTER-Mediatorフォルダをカレントにする
composer update # 必要なライブラリをセットアップするかなり時間がかかりますが、しばらく待っていてください。途中、警告が出る場合もありますが、概ねそのまま進めても問題がないものが多いと思われます。PHPのライブラリだけでなく、npmを使ったJavaScriptのライブラリのインストールも同時に行います。個別に行うこともできますが、「レポジトリのルートでcomposer updateをする」というシンプルな作業で進めることができるようになっているので、composerをインストールしてライブラリのインストールを行ってください。

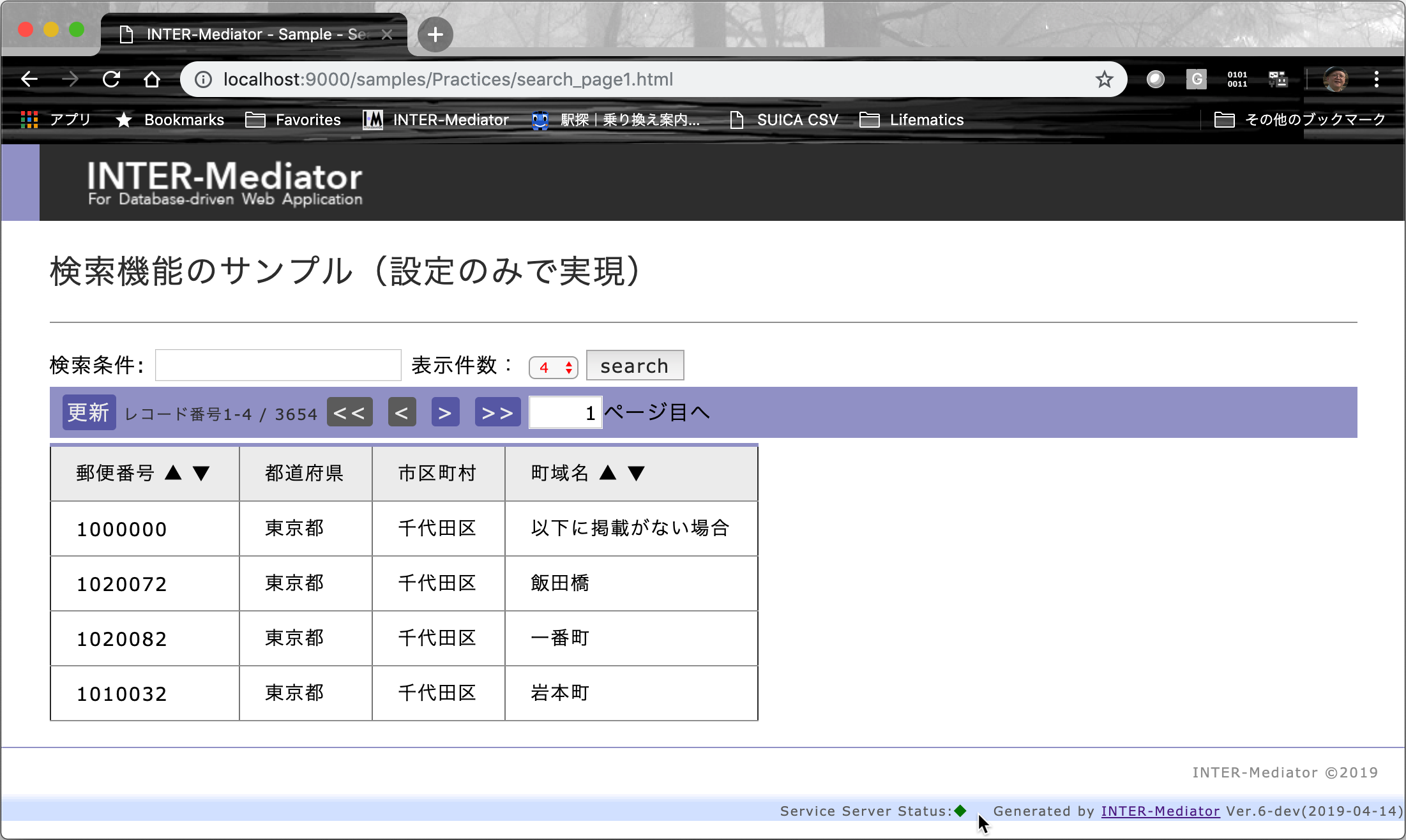
サービスサーバー稼働の確認
実際にアプリケーションが稼働するようになったとき、ページの最後に出てくるINTER-Mediatorのフッター表示にある「Service Server Status」を確認してください。図のように、緑色になっていれば稼働していますが、赤の場合は稼働していません。

このサービスサーバーは、Ver.8現在、サーバーサイドでのバリデーションと、クライアント間でのリアルタイム同期のために利用していますが、今後のバージョンで利用は拡大する可能性があります。PHPではなく、Node.jsを使ったサーバーであり、サーバー上で常駐します。サーバーへのリクエストは、PHP側からのみに行い、クライアントから直接は行いません。なんらかの理由でサービスサーバーを止めたい場合は、例えば、次のようにコマンドを入力します。INTER-Mediatorフォルダがカレントディレクトになっているとします。
node_modules/forever/bin/forever stopallサービスサーバーに関するトラブルシューティング
composerにより、INTER-Mediator側にNode.jsをインストールしており、条件が揃えば、Webアクセスがあった時に自動的にサービスサーバーが起動するようになっています。しかしながら、自動的に起動できる条件が揃っていない状況も多々あります。その場合は、サーバーOS側にNode.jsを通常通りaptやyum等でインストールして稼働してください。Node.jsのコマンドにパスが通っていれば、それで確実にサービスサーバーは稼働します。
Alpine Linuxの場合、composerでインストールしたnodeやnpmが起動しないことがあります。この場合、apkコマンドで、nodejsとnodejs-npmをインストールします。そして、composer updateがnpmを呼び出したところでエラーで止まるので、すぐに「npm install」コマンド入れれば良いでしょう。また、foreverコマンドに実行権限が付与されていないので、例えば、INTER-Mediatorのルールで「sudo chmod a+x node_modules/forever/bin/forever」などと入力をして実行権限を与えてください。
開発用コンピューターでテスト稼動する
開発用のコンピューター上で稼動テストをする場合は、phpのWebサーバー機能を使うのが便利です。なお、データベースへの接続が可能な状態になっている必要があります。そして、例えば、次のようなコマンドを入力します。前の例の通り、mywebappフォルダにアプリケーションがある場合、例えば次のようにコマンドを入力します。
cd ~/Documents/mywebapp # アプリケーションのフォルダをカレントにする
php -S localhost:9000 # phpのWebサーバーを稼動する最初のコマンドで、phpのWebサーバーのルートをカレントフォルダにします。カレントフォルダを指定することも可能ですが、カレントにして次のphpコマンドを実行するのが手軽です。そして、-Sオプションを付けてphpコマンドを実行します。-Sオプションは、応答するIPアドレスとポートを指定します。例のように指定すると、phpが実行しているコンピューター内であれば、「http://localhost:9000」のURLで、mywebappフォルダの内容を参照できます。したがって、他のコンピューターからは参照できません。他のコンピューターから参照したい場合には、localhostではなく、自分自身のEthernetのIPアドレスなど、外部接続可能なホスト名を指定してください。ポート番号は、Webサーバー等の利用ポートを避けるのが一般的かと思われますが、もちろん、9000である必要はありません。使われていないポートであればOKです。これで、mywebappフォルダにあるanylist.htmlファイルは、ブラウザのアドレス欄に「http://localhost:9000/anylist.html」と入力することでアクセスでき、PHPが稼動してINTER-Mediatorは正しく動作します。
サンプルを実際に稼働させる
サンプルを実際に稼働させるには、まず、データベースにサンプル用のデータを追加する必要があります。MySQLとFileMakerのサンプルは豊富なので、どちらかを稼働させるのが良いでしょう。PostgreSQL、SQLiteのサンプルは限られています。データベース稼働の方法は、このページでは割愛します。
MySQLを利用する場合、サンプルを利用するためのデータベーススキーマが、INTER-Mediatorフォルダ内のdist-docsフォルダにある「sample_schema_mysql.txt」ファイルに記載されています。これを例えば、以下のコマンドで入力します。ファイルの内容はSQLコマンドなので、状況に合わせて修正して読み込ませてください。
cd INTER-Mediator/dist-docs #カレントフォルダの移動
mysql -uroot < sample_schema_mysql.txt #スキーマの読み込みFileMakerのサンプルファイルは、INTER-Mediatorフォルダ内のdist-docsフォルダにある「TestDB.fmp12」です。このファイルをFileMaker Serverで公開してください。
データベースの準備ができれば、実際にWebサーバーで公開しますが、これも、phpで公開するのが手軽でしょう。また、他のファイルとの混乱を避ける意味でも、INTER-Mediatorフォルダを公開するのが良いでしょう。例えば、以下のようにコマンドを入力して、INTER-Mediatorフォルダをphpコマンドで公開します。
cd ~/Documents/mywebapp/INTER-Mediator # INTER-Mediatorのフォルダをカレントにする
php -S localhost:9000 # phpのWebサーバーを稼動するそして、ブラウザからは、「http://localhost:9000/samples/」と入力してください。サンプルの一覧のページが見えるはずです。ここで、samplesの後のスラッシュも入力してください。Apacheだと、フォルダ参照の場合の最後のスラッシュは必要に応じて補完しますが、phpのWebサーバー機能はそうした機能はないので/を入れておく必要があります。これがないと、スタイルシートの読み込みなどがうまく行かないなど、意図しない見え方になります。
実稼働向けINTER-Mediatorを生成する
リポジトリから取り出した結果で開発しているので、その状態で稼働はできるはずです。また、以下の方法でビルドすれば、サンプルなど実稼働に不要な素材が取り除かれると同時に、JavaScriptのプログラムを1つのファイルに圧縮してまとめるので、動作のパフォーマンスは有利になります。
実行用のINTER-Mediatorを作成する
独自のバージョンと本日の日付を組み込んだ現状のINTER-Mediatorを作るには、dist-docs/buildup.shというスクリプトを使ってください。たとえば、INTER-Mediatorのディレクトリがカレントディレクトリであれば、MacあるいはUNIX系OSなら、以下のように入力します。Windowsの場合、PowerShellで稼動します。すると、おそらくGit Bashが別のウインドウを開いて稼動するので、どのOSでもUNIXのシェル環境で稼動することになると思われます。Cygwindでの稼働もできます。
cd INTER-Mediator/dist-docs/
./buildup.shすると以下のようなメッセージがターミナルに表示されます。ここで、キーボードから、1、2、3のいずれかをキータイプしてreturnキーを押してください。3種類のビルド形式が選択できますが、(2)が最小の構成で、通常はこちらでいいかと思われます。(3)についてはこの後説明します。
$ ./buildup.sh
=================================================
Start to build the INTER-Mediator Ver.6-dev
-------------------------------------------------
Original: /Users/msyk/Documents/mywebapp/INTER-Mediator
Build to: /Users/msyk/Documents/mywebapp/im_build/INTER-Mediator
Path of minifyer (installed by composer): /Users/msyk/Documents/mywebapp/INTER-Mediator/vendor/matthiasmullie/minify
-------------------------------------------------
Choose the build result from these:
(1) Complete (everything contains)
(2) Core only (the least set to work web applications)
(3) Core only, and move it to 3-up directory (the ancestor of original INTER-Mediator)
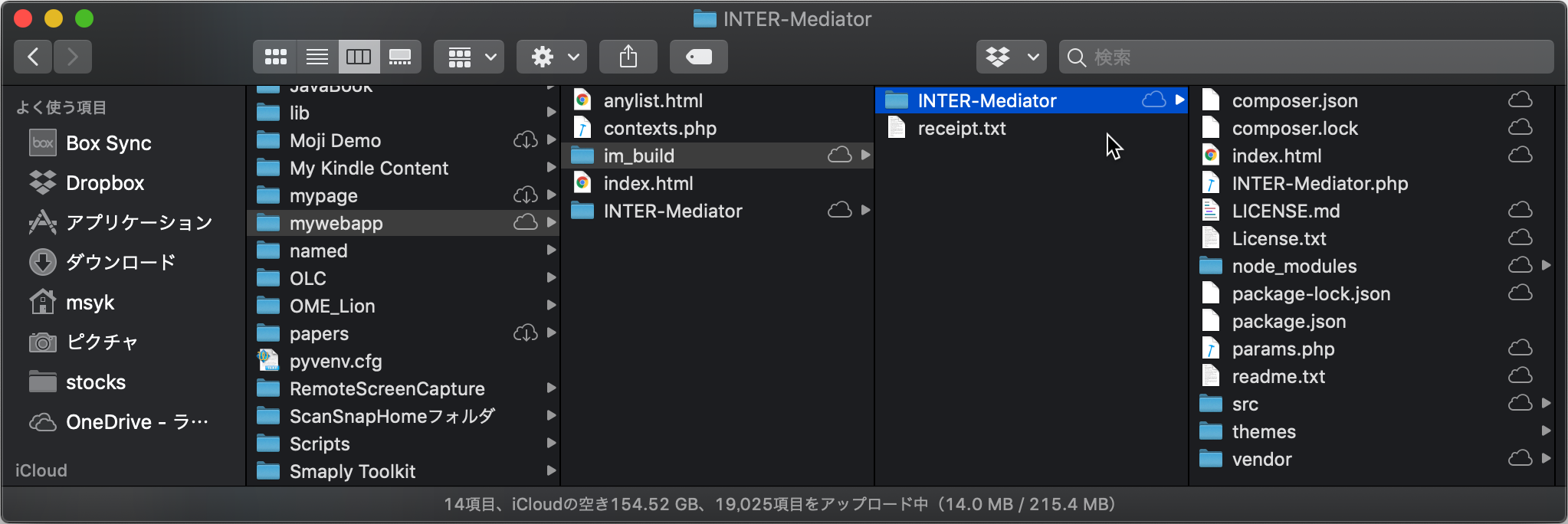
Type 1, 2 or 3, and then type return----> その後、メッセージ通り、INTER-Mediatorフォルダと同じ階層に、「im_build」フォルダが作られ、その中に、INTER-Mediatorフォルダがあります。こちらのファイルの中は、動作実行上必要なものだけに絞られています。また、このフォルダ内でcomposer updateも自動的に実行されるので、PHPやJavaScriptのライブラリはすでにインストールされた状態になります。このim_build/INTER-Mediatorフォルダを、現状のINTER-Mediatorフォルダと置き換えればOKです。

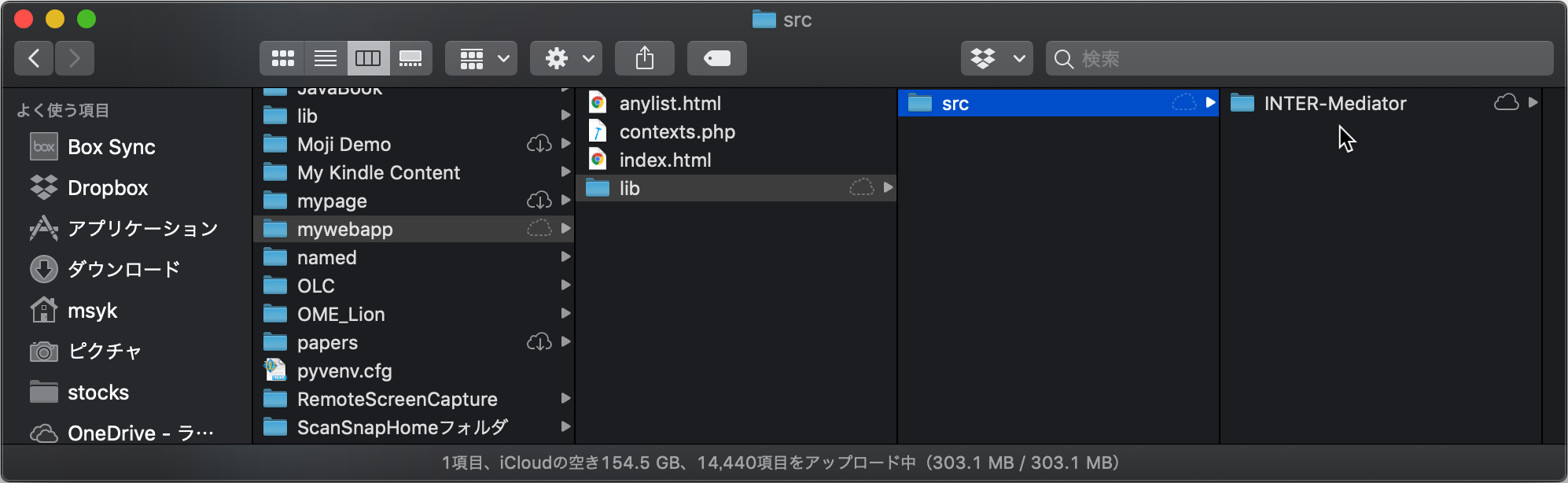
前記の手法ではビルド後のINTER-Mediatorの移動が面倒であるとも考えられますし、元のINTER-Mediatorフォルダを上書きすると、レポジトリからの更新ができないなどの問題もあります。オリジナルのINTER-Mediatorを残しつつ、実行用のINTER-Mediatorを効率的に管理するために、アプリケーションのフォルダのルートにlibフォルダ、そしてその中にsrcフォルダを作り、そこにクローンを作成しておくという方法があります。クローンの作業から説明すると、例えば次のようなコマンドで作成が可能です。作成結果の例も示します。
cd ~/Documents/mywebapp
mkdir lib
cd lib
mkdir src
cd src
git clone https://github.com/INTER-Mediator/INTER-Mediator.git
そして、buildup.shスクリプトを稼働します。INTER-Mediatorフォルダがカレントの場合は、「dist-docs/buildup.sh」のように相対パスでスクリプトを指定して起動しても構いません。ここで、「 (3) Core only, and move it to 3-up directory」を選択します。これを選択すると、「(2) Core only」に加えて、im_buildフォルダに作られた実行用INTER-Mediatorフォルダを、3つ上位のディレクトリに移動させます。つまり、srcにあるオリジナルのINTER-Mediatorからビルドした実行用INTER-Mediatorを、libの直下に移動するまでを自動的に行っているということです。src内部はそのまま変更はされません。
$ pwd
/Users/msyk/Documents/mywebapp/lib/src/INTER-Mediator
$ dist-docs/buildup.sh
=================================================
Start to build the INTER-Mediator Ver.6-dev
-------------------------------------------------
Original: /Users/msyk/Documents/mywebapp/lib/src/INTER-Mediator
Build to: /Users/msyk/Documents/mywebapp/lib/src/im_build/INTER-Mediator
Path of minifyer (installed by composer): /Users/msyk/Documents/mywebapp/lib/src/INTER-Mediator/vendor/matthiasmullie/minify
-------------------------------------------------
Choose the build result from these:
(1) Complete (everything contains)
(2) Core only (the least set to work web applications)
(3) Core only, and move it to 3-up directory (the ancestor of original INTER-Mediator)
Type 1, 2 or 3, and then type return----> 
この方法だと、フォルダの移動はしなくても済みます。もし、INTER-Mediatorのアップデートを取り込みたい場合は、srcフォルダ側のINTER-Mediatorをカレントにして「git pull」を実行し、その後、dist-docs/buildup.shを起動して(3)を選択すれば、自動的にlib直下のINTER-Mediatorが更新されるということになります。
開発用と運用用のコンピューターが別々の場合
ここでさらに実用的な場合を考えます。現状では、開発用クライアントはmacOSやWindowsを使うことが一般的である一方、運用用サーバーはLinuxあるいはWindowsであることが一般的でしょう。通常は、運用サーバー側に必要なファイルを開発用のクライアント側で整えて、全部アップロードするということがよく行われます。しかしながら、composerやその背後で動いているnpmを用いてインストールを行うと、ライブラリのファイル数が半端なく多く、アップロードに大変時間がかかります。また、一部のライブリは、プラットフォームによる違いがある場合も考えられるので、そのままアップロードして良いかどうかは検討の余地があると思われます。何れにしても、最初の1回でもかなり時間がかかるのはあまり気持ちの良いものではありません。
この問題を解決する方法は、開発用クライアントと運用用サーバーそれぞれで、composer updateコマンドを実行することです。また、クライアントでの実行をしないのなら、サーバー側にINTER-Mediatorフォルダをコピーした後に、サーバー側でcomposer updateコマンドを実行すれば良いでしょう。さらに、buildup.shで(3)のビルドをする場合、buildup.shを運用用のサーバーがで実行するのが良いと思われます。ただ、開発ツールでは参照したファイルが存在しないとエラーを出すので、開発用と運用用でそれぞれでbuildup.shを動かすのが現実的かもしれません。何れにしても、大量のライブラリのファイルの移動を避けるように開発作業を進めるという点が重要です。
例えば、開発用クライアントでの実行はせず、運用用あるいはテスト用のサーバーがあって、そちらでもっぱら稼働するとしたら、作業フローは次のようになると思われます。
- クライアントにフォルダを用意し、その中にlib、srcフォルダを用意する
- srcフォルダにINTER-Mediatorをレポジトリからクローンする
- lib以下をサーバーにコピーする。src以下もコピーする
- サーバーにログインする。以下の作業はサーバーにログインして進める
- INTER-Mediatorフォルダをカレントにして、composer updateを実行する
- INTER-Mediatorフォルダをカレントにして、dist-docs/buildup.shを起動し、(3)を選択する
- lib以下にINTER-Mediatorがあることを確認する
- lib以下のINTER-Mediatorにある、node_modules/forever/bin/foreverが、Webサーバーのユーザーに書き込み権限があることを確認し、ない場合は権限を与えておく
- プログラムをクライアント側で作成する。定義ファイルでのINTER-Mediatorの参照先パスは「/lib/INTER-Mediator/INTER-Mediator.php」とする
- 作成した定義ファイルやページファイルなどを、その都度クライアントからサーバーにアップロードして、テストする
INTER-Mediatorフォルダを、composer updateを行う前の状態にしたい場合には、INTER-Mediatorフォルダ直下のnode_modulesとvendorの2つのフォルダを単に削除するだけで構いません。
バージョン番号を独自に設定する
バージョン番号については、buildup.shファイルの最初の方に記述があるので、それを変更すれば、独自のバージョンを設定することができます。なお、バージョンのルールは次のようにします。なお、以下のルールはVer.6以降に適用します。
- バージョン番号は、整数のみをピリオドで区切ることとする(例:6、3.4、3.11)
- バージョン表記は、Ver.を基本とするが、vでもVersionでもversionでも基本的には構わない
- 整数が1つのものを「正式バージョン」とする(例:6、11)
- 開発者が独自にバージョンを付ける場合、2つ目以降の整数を必ず付ける(例:6.2、7.1.11)
- 開発者が独自にバージョンを付ける場合、さらに追加してもいい(例:3.4.1-rev.21)
つまり、INTER-Mediatorをダウンロードして、実際にアプリケーションに搭載する上で少し修正したとしたら、2つ目の整数で枝番号を付けてくださいということです。できれば、その状態をコミット/プッシュした上で、そのバージョンタグをつけていただけると、自分のバックアップ用にもなると思います。他の人とバージョンが重ならないように、リポジトリをチェックして異なる番号を付けてください。また、2桁目以降は飛び番号でもいいとします。