Chapter 1
INTER-Mediatorの概要と演習の準備
この章は、INTER-Mediator Ver.10をもとに記載しました。
まず最初に、INTER-Mediatorがどのようなフレームワークで、どういった用途に向くのかなどをまとめます。その後、2章以降での演習の環境を整える方法を説明します。
1-1INTER-Mediatorの特徴
Webアプリケーションは、Webブラウザーで参照ができ、各種のデータをデータベースに保持するというのがおおまかな動きになります。そうした動作をさせるべく、基本的なプログラミングから始めるのがWebアプリケーション開発の原則ですが、フレームワークを使うことで効率的に開発ができるようになります。一方、フレームワークにはそのフレームワーク独自の開発モデルがあります。ここでINTER-Mediatorの特徴を、開発者向けに解説します。
MVCフレームワークが主流のWeb開発
Webアプリケーションは古い時代はCGIと呼ばれ、Perlなどの言語を使い、BBSや製品情報ページのような動的にデータが埋め込まれるサイトがWebの黎明期から作られていました。その後、より高度なシステム開発を目指してオブジェクト指向技術が導入され、MVCフレームワークが主流となりました。MVCフレームワークは、サーバーサイドで稼働するソフトウェアを、モデル(Model)、ビュー(View)、コントローラー(Controller)というコンポーネントに分割して管理・開発する手法です。Web開発以前から存在した代表的なアーキテクチャですが、JavaEEでは、クライアントからのリクエストをコントローラーが受け付けて、データベースおよびそれを抽象化したモデルからデータを取り出し、それをビューに渡して整えるといった流れが確立されました。これを旧来のMVCと対比するために「MVC2」と呼ばれることもあります。
MVCモデルの導入により、複雑なプロセスが絡むシステム開発が、そうした方針がない時代に比べて系統的にできるようになり、より巨大なシステム開発へと発展しました。また、ソフトウェアを要素に分割するために、複数の開発者による作業も系統的にできるようになりました。そして、MVCアーキテクチャを採用したアプリケーションを作りやすいようなフレームワークへと発展してきています。当初はJavaが中心でしたが、Ruby on Railsが「設定よりも規約」というコンセプトを導入し、CakePHPをはじめとしたPHP言語ベースのものや、DjangoなどのPythonベースのもの、さらにはNode.jsとしてJavaScriptベースのサーバーサイドのフレームワークが登場しました。
これらのフレームワークの特徴は、データベースと連動するということです。データベースとしては、リレーショナルデータベースが主流ですが、最近ではNoSQLつまりキーバリューストア形式のものも実務に使われ始めています。つまり、Web上でデータベースを運用するためのアプリケーション開発を行うためのMVCフレームワークが、ソフトウェアの主要なジャンルとなってきたわけです。
MVCフレームワークは実績を重ねており、十分に実用的であることは疑う余地はありません。しかしながら、必ず手続き的なプログラミングが必要になります。プログラムは長さよりも、それを記述するための背景知識がどれくらい必要かということで、開発効率や、あるいはメンテナンスの効率が変わります。言語によるプログラミングの知識に加えて、フレームワークを利用する知識が必要になり、学習コストがかかると同時に、専門的に取り組む環境がないと十分な成果物を開発可能にはなれないということもあります。したがって、そのためにプログラミングの勉強を頑張るということも、もちろんひとつの選択肢です。
しかしながら、開発を効率良く行う、つまり少ない学習コストと、メンテナンス作業の軽減などを目指す方向もあります。Web以外の世界では、FileMaker ProやMicrosoft Accessといったデータベースアプリケーションソフトは、画面レイアウトとテーブルのフィールドを連動させるような仕組みで効率良くデータベースを利用するアプリケーションを開発できます。また、Microsoft Excelはエンドユーザー開発の中心的なアプリケーションであるとも言えます。こうした「手軽さ」をWeb開発でも実現できないのかと考えたのがINTER-Mediatorのきっかけです。
INTER-Mediatorの概要
Web黎明期には、HTML上に属性などを加えることで、データベース連動のWebアプリケーションを開発する仕組みが各社から発売されていました。現在でも残るものとしてはAdobe ColdFusionがありますが、FileMaker社もCDMLという言語でのWeb開発を、ファイルメーカーPro 6まではできるようにしていました。しかしながら、これらのフレームワークは今では主流どころかほとんど消えています。理由は明白で、簡単なアプリケーションしか作れなかったからです。手軽にフィールドのデータをWebページ上のテキストフィールドに見せることはできます。しかし、繰り返しや条件分岐などをページ上で行うためには、HTMLに定義されていない特別なキーワードを書かなければなりません。また、表示結果を修正できるようにするためには、表示結果がフォームとなってサブミットが可能になるようにするといったパズルのようなページ作成が必要でした。仮にそれらを頑張ってできたとしても、追加的な処理の記述が極めて限られています。ColdFusionは、HTML上でほとんど手続き的なプログラミング言語並みの記述力を有し、さらにサーバーサイドの処理をJavaで記述できるように複雑な仕組みを取り入れたことで現在でもシステム自体は残っているため、製品は販売されているのだと思われます。しかし、結果的には、最初からJavaやPHPで作っていた方が、シンプルに済んでいたかもしれません。
INTER-Mediatorでは、「バインド」という仕組みを実現することで、データベース連動アプリケーションとして稼働します。「バインド」とは、Webページ上のテキストフィールドと、データベース内のテーブルのフィールドを論理的に結合する仕組みです。簡単な設定のみで、Webページ上のオブジェクトと、データベースの連携が可能になります。つまり、フィールドの値をページに表示し、ユーザーが編集すれば、その結果を書き戻すという処理です。一般には「バインド」と呼ばれるこうした処理は、FileMakerやAccessのようなデスクトップアプリケーションでは当たり前でした。Web関連のフレームワークではWebObjectsがそうした仕組みを持っていました。しかしながら、バインドの仕組みを持たないフレームワークが使われることも増えて、一時期はあまりなじみのない機能になっていました。最近では、AngularJSやKnockoutJSのようなフロントエンドのツールでバインドという仕組みが見直されています。INTER-Mediatorも、バインドのサポートが非常に重要な仕組みとなっています。
さらに、INTER-Mediatorでは、繰り返しの処理も、特別なキーワードを記述しなくてもできるようになっています。詳細は次の章以降で説明しますが、例えばテーブルであれば、TRタグで1レコード分の表示領域を定義すれば、それをレコードの数だけ複製して繰り返せば良いのです。繰り返し対象になる要素群と、それを束ねる要素は確定できるので、結果として、データベースとバインドした要素があるTRレコードは、何も記述しなくても、レコードの数だけ複製されるということを実現しました。

また、この繰り返し可能な記述を階層化させること、例えば、テーブルの中のひとつのセルにまた別のテーブルがあるような構造を記述することで、リレーションシップに基づく関連レコードを内側のテーブルに表示させることができます。FileMakerで言えばポータルですが、2段階だけではなく、多重に実施することができます。こうした繰り返しや、さらにはリレーションシップに基づく関連レコードの繰り返しは、AngularJSやKnockoutJSにはない機能です。
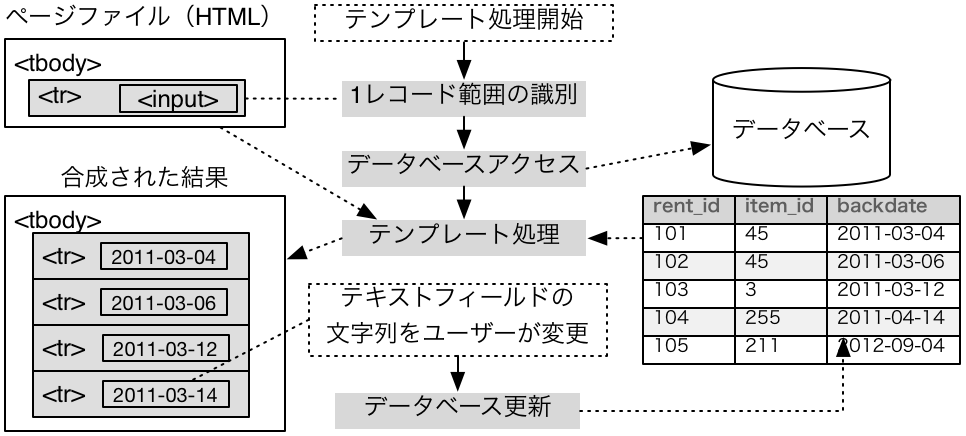
INTER-Mediatorの大きな特徴は、HTMLの中に特有の記述を加えることで、データベースと連動するWebページが作成できることです。このWebページのテンプレートとなるHTMLファイルを「ページファイル」と呼びます。ページファイルは純粋なHTMLで記述でき、結果的にその内容は宣言的に記述できます。
開発プロセスとコード作成
INTER-Mediatorでは、HTMLページ以外に、PHPでの設定ファイル「定義ファイル」を作成します。直接記述する場合には、PHPの連想配列を記述することになり、文字列の記述や正しく区切るなどの文法知識の基本は知っておく必要はありますが、Webアプリケーション形式のエディターもあるので、必ずしもPHP言語での記述しかできないわけではありません。また、記述するのは単にキーと値のセットなので、繰り返しや条件を記述する必要はなく、宣言的な記述であると言えます。
このような別ファイルを用意する理由は、データベースからの取り出し設定の使い回しをするためです。ひとつの設定には単にテーブル名があるだけだけでなく、検索条件やソートの基準フィールドの指定もあります。これら、単なるテーブルそのものではなく、条件等によって意味付けられたリレーションであるとして「コンテキスト」と呼びます。ひとつのコンテキストをページの複数の場所で利用したり、異なるページ間で共有できるように、HTMLページとは別に定義ファイルを作成します。
また、定義ファイルは、サーバーサイドに設置され、INTER-Mediatorにより中身を書き換えてクライアントに送り込まれます。したがって、データベース利用のためのパスワードなどを記述しても、その情報はクライアントには伝達されません。定義ファイルには、Webアプリケーションに設定する認証や認可のための記述も行います。しかしながら、設定ファイルはサーバー上に配置し、クライアントサイドで意図しない変更ができないようになっています。つまり、セキュリティを担保する設定ができるのも定義ファイルの存在理由です。
INTER-Mediatorのひとつのページは、ページファイルと定義ファイルから成ります。しかしながら、これらを作成する以前に、データベースそのものの準備が必要です。つまり、実際のアプリケーションに応じたスキーマを定義し、それをデータベースに適用して、データの入出力が可能にしておく必要があります。したがって、要求定義を元にスキーマを定義するまでの上流工程については、一般的な開発と何ら変わりません。また、おおまかなスキーマ定義をするのではなく、きちんと詳細まで考慮したスキーマ定義をしておく方が、アプリケーション開発の効率は高くなります。INTER-Mediatorでは手続き的な言語での開発にありがちな、「後からなんとかする」という枠組みはあまり持ち合わせていません。きちんとした上流工程を踏むためには、業務分析やスキーマ定義は専門家に依頼するか、協力を要請することも必要でしょう。
実際の開発は、HTMLによるページファイルの構築からスタートし、必要なコンテキストを定義ファイルに記述しながら進めることになります。この2つのファイルの宣言的な記述以外に、クライアントおよびサーバーの処理に手続き的なプログラムを追加することもできます。ただし、多くの一般的な処理は簡単な宣言記述をするだけで実現されるように設計してあります。まずは宣言的な記述で組み立てて、その範囲を超える場合には手続き的なプログラミングを行うことになるでしょう。
作成したWebページのメンテナンスも、ページファイルや定義ファイルの変更の範囲内であれば、宣言的な記述で可能です。特に、この部分を、業務システムであればエンドユーザーが比較的広範囲に行うことができると考えられます。宣言的な記述の部分は簡単に習得できますので、エンドユーザーによる取り組みが現実的になります。もちろん、手続き的なプログラミングの部分を変更したり、スキーマ変更が発生すると、メンテナンス作業は難しくなります。しかしながら、MVCタイプのフレームワークであれば、多くのメンテナンス作業は手続き的なプログラミングの修正で行います。一方、INTER-Mediatorでは、ページ構成の修正などはHTMLのページファイル内の宣言記述を修正するだけで済みます。INTER-Mediatorでは宣言的な記述での修正作業範囲内である場合が多くあります。ある程度の開発ができた段階から、メンテナンス作業を業務システムのエンドユーザーが行うことで、システムの価値を保持して継続的な利用を低コストで実現できます。
開発をどのように捉えてINTER-Mediatorを設計したのかという点については、開発者の新居雅行による「マニフェスト」や「製品の特徴」のページでも説明しています。また、開発プロセスに対するさらに詳細な検討は、新居雅行の博士論文「ユーザー開発や保守が可能なWebアプリケーションフレームワークの開発」(2014年に受理)をご覧いただくこともできます。
手続き的なプログラミングが必要になる場合
INTER-Mediatorでは、手続き的なプログラミングによる機能拡張が可能です。サーバーサイドはPHP、クライアントサイドはJavaScriptで記述します。以前のバージョンでは、ややわかりづらいAPIが公開されていましたが、Ver.9でデータベース処理についての記述がシンプルにできるAPIを用意しているので、開発効率はバージョンを追うごとに高くなっています。
まず、サーバーサイドはMVCタイプではなく、アスペクト指向プログラミング(Aspect Oriented Programming)による拡張が可能です。データベースに対する処理を行う前後に、任意のプログラムを追加することができます。データベース処理前は、クライアントから送られる条件や、更新するデータを受け取り、それを加工することができます。クエリー結果や新規レコード、レコード更新した場合には、その処理後に、データベースのデータを受け取って、異なる形式にしてクライアントに送ることができます。例えば、集計処理を行うような仕組みを、元データの取り出しした直後に実装することで、サーバーサイドに付け加えることができるということです。データベースの出力は、連想配列の配列で得られ、その結果を同様に連想配列の配列で返せば良いので、扱うデータは配列です。連想配列では、フィールド名がキーでありそれに対する値がフィールドの値になったものです。
一方、クライアントサイドのプログラミングは、バインド以上の処理が必要なときに組み込みます。例えば、ボタンを押すことで、いくつかのレコードを作成したりあるいは特定の値に更新するといった処理がそれに相当します。クライアントプログラミング向けにはさまざまなAPIが用意されています。また、クリックに対応するDIV要素を確保したいときも、手続き的なプログラミングが必要です。検索機能の組み込みを手続き的なプログラミングを行わなくてもできる手法も用意されていますが、条件設定になんらかのロジックが含まれる場合にはプログラミングが必要になることもあるでしょう。
INTER-Mediatorに向く開発と向かない開発
INTER-Mediatorでは、データベース内のテーブルのフィールドと、ページ上の要素を直接結合するバインドを、手続き的なプログラミングをしなくても実現していることが特徴です。データベースの内容をそのままページに表示して、変更結果を書き直すような、複雑なロジックが絡まないようなアプリケーションであれば、容易に開発ができると言えます。そうしたシンプルなアプリケーションの例としては、Microsoft Excelのドキュメントファイルをファイルサーバーにおいて共有したり、メール添付で情報更新する業務が考えられます。こうした業務はWebアプリケーションとして簡単に実現できます。ドキュメントファイルをメールで回すような場合には、即時に情報が更新されないことや、たくさんのバージョンのファイルが作られることになり、データの管理のための仕事が増えるだけです。共有データベースで情報の一元化をすることで、ファイル単位での共有での問題点が解決します。
一方、同時に複数のテーブルを更新するようなロジックが複雑なアプリケーションの場合だと、INTER-Mediatorでも開発はできなくはありませんが、手続き的なプログラミングの機会が増えることになり、他のフレームワークと労力の上ではあまり変わらないことになります。また、他のフレームワークと手法がかなり違うため、プログラミングのインターフェースの部分の学習は、いくらかコストが高めになる可能性があります。なんでもプログラミングで解決するのではなく、宣言的な記述の範囲内で稼働する状態に、うまくプログラミングによる処理を連動させれば、開発に割く労力はいくらか少なくなることが考えられます。その意味では、他のフレームワークとは違う独特な方法での機能拡張を理解する必要があります。
INTER-Mediatorのサイトとコミュニティ
INTER-Mediatorは新居雅行が個人のプロジェクトとして2009年の年末に開始し、2010年初頭にオープンソースソフトウェアとして公開しました。2014年12月に「INTER-Mediator Directive Committee」(以下、「Committee」)としてコアメンバーのコミュニティが結成され、そのコミュニティがリリースするソフトウェアという位置付けになっています。もちろん、開発を始めた新居雅行も、Committeeの一員であり、現在も主要なコミッター(開発者)でもあります。
現在、機能しているサイト等は、表1-1-1の通りです。メインサイトとマニュアルのサイトは同一のデザインになっています。ページ最上部のナビゲーション部分で、「INTER-Mediator」の部分をクリックするとinter-mediator.comへ、「Manual」をクリックするとinter-mediator.infoへ、「Community」の「Committee」をクリックするとinter-mediator.orgへ移動するようになっています。
| ドメイン/URL | 役割 | 解説 |
|---|---|---|
| inter-mediator.com | メインサイト | INTER-Mediatorの特徴などを記載したサイト |
| inter-mediator.info | マニュアル | INTER-Mediatorのドキュメントを登録したサイト |
| github.com/INTER-Mediator | レポジトリ | INTER-Mediatorのソースコードを公開するレポジトリ。Issue List等、GitHubのさまざまな機能を活用している |
| inter-mediator.org | Committee | INTER-Mediator Directive Committeeの紹介 |
| lab.inter-mediator.org | 研究室 | コミュニティ内などで発生したプロジェクトに関するサイト。2015年以降は活用されていない |
| www.facebook.com/groups/intermediator.japanese | Facebookグループ | 日本語での情報交換を行うためのグループ。主としてイベント告知等に利用 |
| www.facebook.com/groups/intermediator.english | Facebookグループ | 英語での情報交換を行うためのグループ。ただし、ほとんどメッセージはなし |
| https://intermed-community.slack.com/ | Slackコミュニティ | Slackのコミュニティで、開発内容などのディスカッションはこちらで実施中 |
INTER-Mediator Committeeは、GitHubを利用して、主として表1-1-2に示す4つのレポジトリを公開しています。レポジトリは「データの貯蔵庫」と思ってください。データベースの中に格納されたデータそのものはもちろん、それがどのような構造で何のためにあるのか、あるいはまた開発のための情報、さらにプログラムコードそのものまで、すべてを格納する場所のことです。これら以外に、INTER-Mediatorで利用するプラグインを個別のレポジトリで管理しています。また、サンプルアプリケーションもいくつか公開しています。
GitHubのINTER-Mediatorという名称の組織アカウントを利用しています。レポジトリへの移動は、Webサイトのページの最初にあるナビゲーションにある「Repository」から選択して移動することもできます。それぞれのレポジトリへの書き込み権限はCommitteeのメンバーが持っていますが、Committeeでない方々も、是非ともソースコードのコミットを「Pull Request」でお願いします。リクエストの出し方は、こちらのページにまとめてあります。
| レポジトリ | 内容 |
|---|---|
| INTER-Mediator | フレームワークソフトウェアの本体、サンプルコードなどのソースコード |
| INTER-Mediator_WebSite | inter-mediator.comに公開するWebサイトおよび、labディレクトリでlab.inter-mediator.orgに公開するサイトのソース |
| INTER-Mediator_Documents | inter-mediator.infoに公開するWebサイトのソース |
| inter-mediator.github.io | GitHub Pagesの機能を使ったinter-mediator.orgサイトのソース |
1-2演習を行うための準備
本コースでは、手軽にINTER-Mediatorの演習に集中できるように、あらかじめINTER-Mediatorが稼働する環境一式をセットアップしたDockerコンテナを用意しました。この素材を以下、「演習環境」と呼ぶことにします。Webサーバーやデータベースシステムは既にこの中に実行可能な状態で準備してあります。最小限のインストール作業で、システム開発に取り組んでいただくことを意図したものです。コンテナはあくまでも学習用、開発用のもので、これを実際のWebアプリケーションとして公開するのは不適切です。本番稼働用のサーバーインストール方法や、セキュリティに関する考慮などについては、別の章で説明します。Chapter 2以降の演習を進めるための環境をここで整えておきましょう。
PC/Macを用意してDocker Desktopを入手する
コンピュータの上で、あたかも別のコンピュータが稼働するような仕組みのDockerは、サーバ構築などで利用されています。さまざまな設定作業をファイルに記述でき、単にコマンドを少し入れるだけで、一定のセットアップをおこなったサーバが自分のPC/Macで稼働できるような仕組みです。Dockerを利用するために、さまざまな仕組みをパッケージ化したDocker Desktopをインストールしてください。Windowsはこちら、Macはこちらのページからダウンロードして利用できます。指示通りにインストールを行なってください。以下はDocker Desktopを利用しているものとして説明をしますが、Docker Composeが稼働すればいいので、Linuxを含む各種プラットフォームでは、Docker Compose のインストールにしたがって、Docker Composeが稼働できるようにして方法もあります。なお、Docker Desktopはフリーソフトウェアではなく、一定の条件では有償となりますので注意してください。
いずれのプラットフォームを使う場合でも、gitコマンドは利用できるようにしておいてください。Macでは、Xcodeのコマンド版をインストールするのが早いでしょう。Xcodeをダウンロードして起動すれば、自動的にコマンドラインツールのインストールもなされます。Windowsでは、git for windowsなどでインストールします。
FileMaker Serverを使用する場合の準備
本コースでの演習作業は、MySQLあるいはFileMaker Serverを利用して行うことを想定しています。INTER-MediatorはPostgreSQLやSQLiteでも利用できますが、一部を除いてMySQLと基本的には同一ですので、PostgreSQLやSQLiteをターゲットにしている方も、まずはMySQLでの運用を学習してください。あるいは、MySQLで稼働させてみた上で、他のデータベースでも同様に動くというところを確認するのも良いでしょう。これらのSQLサーバーは、INTER-Mediator-Serverにインストールされており、利用するデータベースの設定を変えるだけで切り替えて使えます。
FileMaker Serverについては、独自にセットアップをお願いします。FileMaker Serverのデベロッパー版をMacあるいはWindows PCにインストールをして、演習環境を利用すれば、Mac/PC側のFileMaker Serverを利用する設定で作業を行えるようにします。FileMakerのデベロッパー版は、FileMaker Developer Subscription(年間9,000円)に加入すれば入手できます。評価版での利用も可能ですが、利用できる評価期限が短いので、デベロッパー版を入手して作業することをお勧めします。
FileMaker Serverで利用される方は、さらに、サンプル用のデータベース「TestDB.fmp12」をこちらのリンク先よりダウンロードして、FileMaker Serverで公開をしておいてください。管理者のユーザー名は「admin」、パスワードは「1234」です。設定は全て終わっているので、ダウンロードして公開するだけで大丈夫です。FileMakerのData APIを利用して、データベースアクセスを行います。そのため、FileMaker Server 18以降を想定しています。
本コースでは、FileMaker Serverの操作方法や、FileMakerの利用方法は細かくは説明しません。しかしながら、FileMaker ServerはVer.13以降、さらに稼働させるのが大変なソフトウェアになってしまっています。本コースの読者の方に対しては、FileMaker Serverの稼働方法等についてもINTER-Mediatorが使えるように筆者がサポートしますので、トラブルでうまくいかない場合には、状況を教えていただければ、作業のアドバイスを行います。
INTER-Mediatorを使ったアプリケーションIMApp_Trial
Dockerを利用して、INTER-Mediatorを使ったアプリケーションを稼働する仕組み、つまり演習環境を、独自のレポジトリで用意しています。GitHub上にあるIMApp_Trialです。これは名前から分かるように、INTER-Mediatorの仕様を簡単に行えるように意図したものです。しかしながら、本書では目的が開発の演習でもあるので、「演習環境」と呼ぶことにします。ある書き込み可能なディレクトリをカレントディレクトとして、リスト1-2-1のコマンドを入れればセットアップが行われます。なお、最後のdocker-composeコマンドの実行に10分あるいはそれを超える時間がかかるかもしれませんが、原則としてじっと待っていればいいのでしょう。
git clone https://github.com/INTER-Mediator/IMApp_Trial.git
cd IMApp_Trial
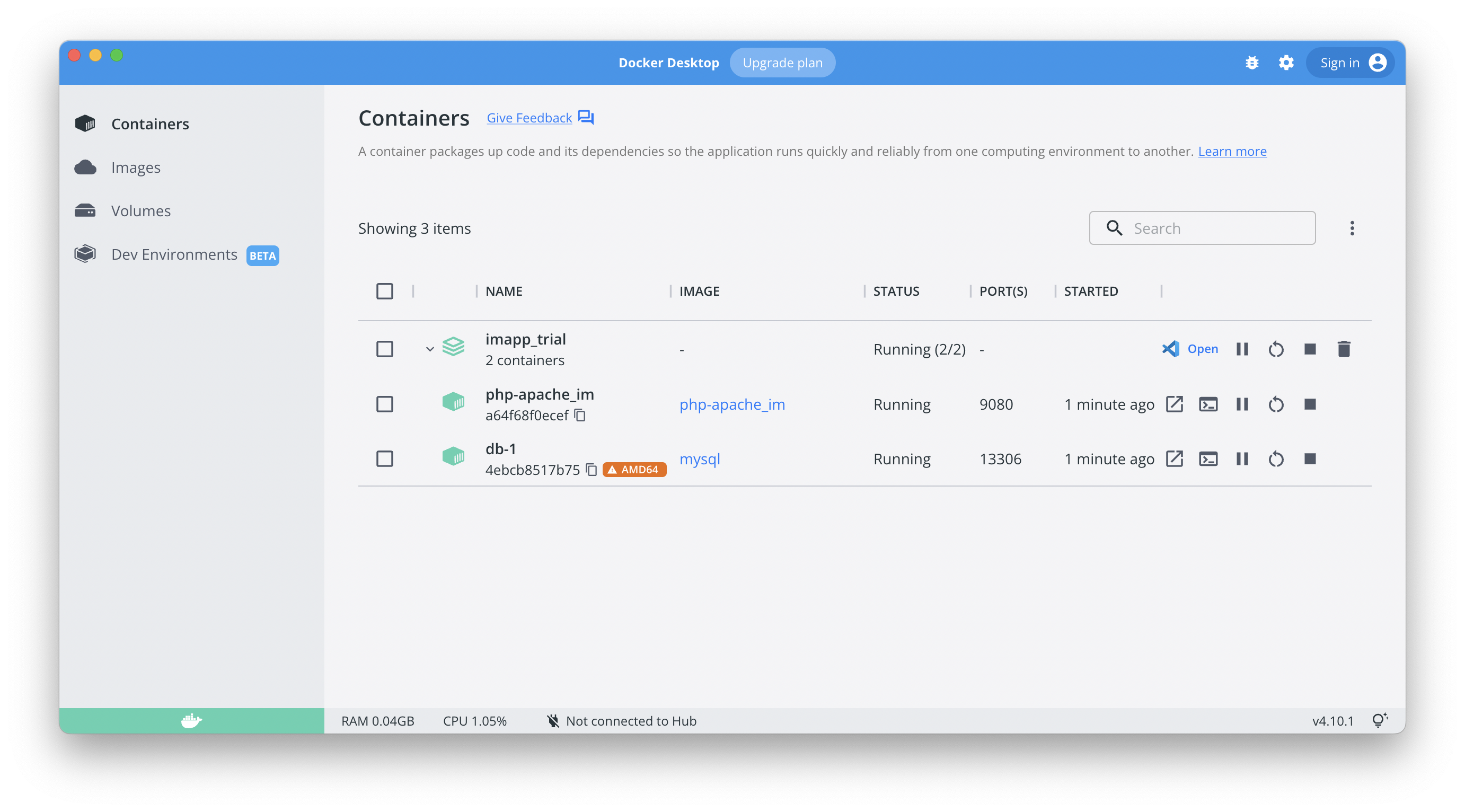
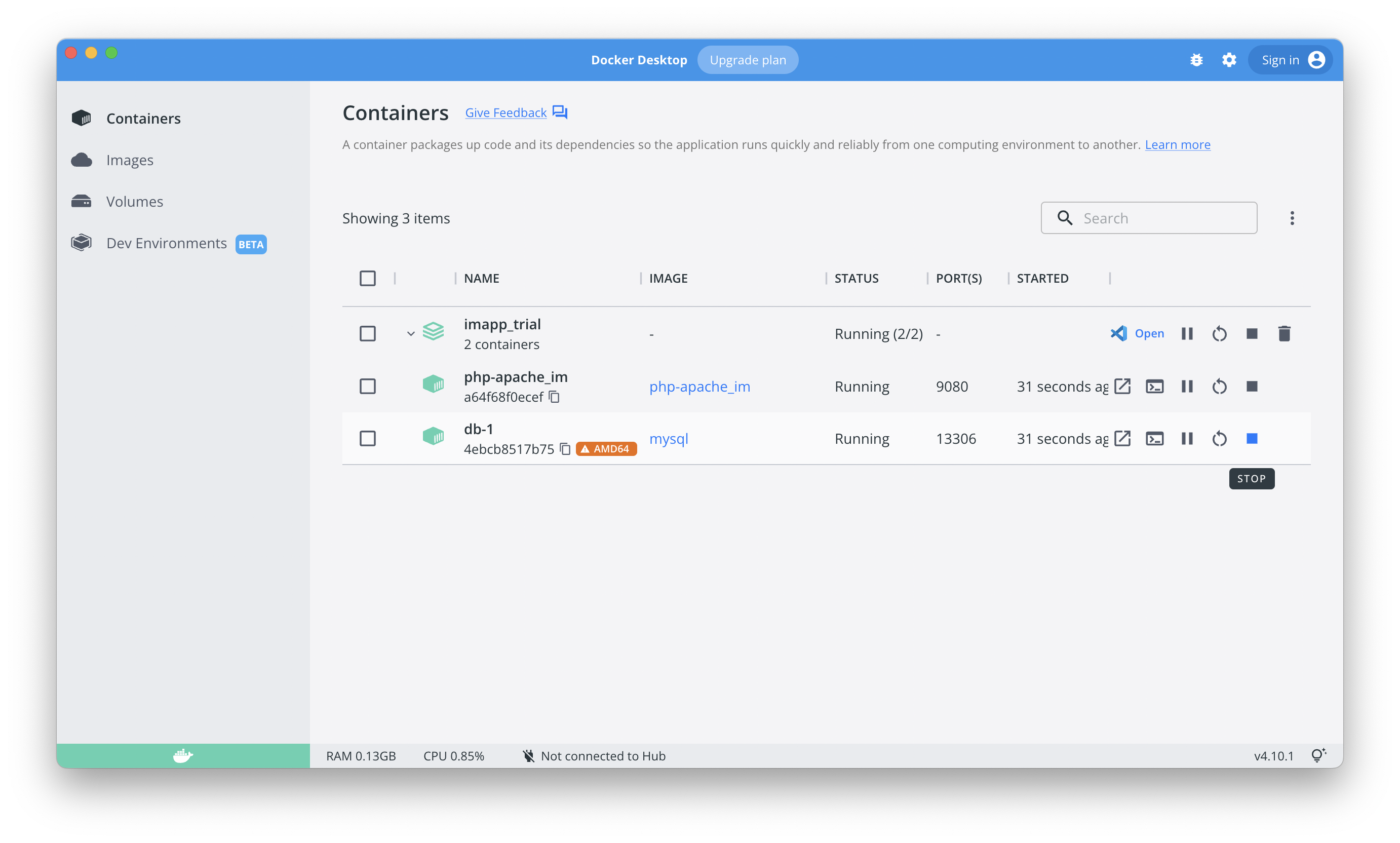
docker-compose up -dセットアップが終了した後のDocker Desktopの画面を図1-2--1に示します。また、画面コマンドの出力例をリスト1-2-2に示します。出力結果は多いので途中省略があります。git cloneコマンドは間違えなければ動作するとは思われますが、docker-composeコマンドは時間もかかるので若干心配になるかもしれません。コマンドの最後でエラーが出ずに、「Creating imapp_trial_db_1」「Creating php-apache_im」がそれぞれコンテナ名で、この2つのコンテナが稼働していてdoneとなっていれば基本的にセットアップは成功しています。なお、Windowsではサーバー動作するコンテナが新たに起動するので、実際にポートを利用して良いかというダイアログボックスがセキュリティ確保のために表示されます。もちろん、使用する側のボタンを選択してください。

% git clone https://github.com/INTER-Mediator/IMApp_Trial.git
Cloning into 'IMApp_Trial'...
remote: Enumerating objects: 203, done.
remote: Counting objects: 100% (203/203), done.
remote: Compressing objects: 100% (112/112), done.
remote: Total 203 (delta 118), reused 163 (delta 82), pack-reused 0
Receiving objects: 100% (203/203), 142.77 KiB | 7.14 MiB/s, done.
Resolving deltas: 100% (118/118), done.
% cd IMApp_Trial
% docker-compose up -d
Creating network "imapp_trial_default" with the default driver
Pulling db (mysql:latest)...
latest: Pulling from library/mysql
c1ad9731b2c7: Pull complete
:
Digest: sha256:548da4c67fd8a71908f17c308b8ddb098acf5191d3d7694e56801c6a8b2072cc
Status: Downloaded newer image for mysql:latest
Building php-apache
[+] Building 163.1s (12/12) FINISHED
=> [internal] load build definition from Dockerfile. 0.0s
=> => transferring dockerfile: 1.12kB 0.0s
=> [internal] load .dockerignore 0.0s
=> => transferring context: 2B 0.0s
=> [internal] load metadata for docker.io/library/php:8.1-apache 3.0s
=> https://github.com/mlocati/docker-php-extension-installer/releases/latest/download/install-php-extensions 0.0s
=> [1/7] FROM docker.io/library/php:8.1-apache@sha256:6e5b705dc5bb7edea76c6adf18dad193f00efe2ad22ad2b5656126c54a56875f 7.3s
=> => resolve docker.io/library/php:8.1-apache@sha256:6e5b705dc5bb7edea76c6adf18dad193f00efe2ad22ad2b5656126c54a56875f 0.0s
=> => sha256:c55b9325d50a6a15795a0bf8eb56f88b60d5d87593e6e180651961ba144a7ccc 3.04kB / 3.04kB 0.0s
:
=> [2/7] ADD https://github.com/mlocati/docker-php-extension-installer/releases/latest/download/install-php-extensions /usr/local/bin/ 0.0s
=> [3/7] RUN chmod +x /usr/local/bin/install-php-extensions && sync && install-php-extensions @composer-2.3.5 10.3s
=> [4/7] RUN apt-get update && apt-get install -y unzip git nodejs npm && apt-get install -y zlib1g-dev libpng-dev libjpeg62-turbo-dev && docker-php 65.8s
=> [5/7] RUN rm -rf /var/www/html/* && git clone https://github.com/INTER-Mediator/IMApp_Trial /var/www/html 1.4s
=> [6/7] RUN chown -R www-data /var/www 0.3s
=> [7/7] RUN cd /var/www/html; composer update 71.3s
=> exporting to image 3.6s
=> => exporting layers 3.6s
=> => writing image sha256:02ecfbe1ea38d707a89376d71741ede60f0b1c0453a20ea94813320a0e2b0187 0.0s
=> => naming to docker.io/library/php-apache_im 0.0s
Use 'docker scan' to run Snyk tests against images to find vulnerabilities and learn how to fix them
WARNING: Image for service php-apache was built because it did not already exist. To rebuild this image you must use `docker-compose build` or `docker-compose up --build`.
Creating imapp_trial_db_1 ... done
Creating php-apache_im ... done以後は、基本的にDocker Desktopを起動すれば、演習環境は利用できます。また、落とすということをしておきたいのなら、Docker Desktopを終了します。システムの再起動後も同様です。
演習環境の起動と基本的な利用方法
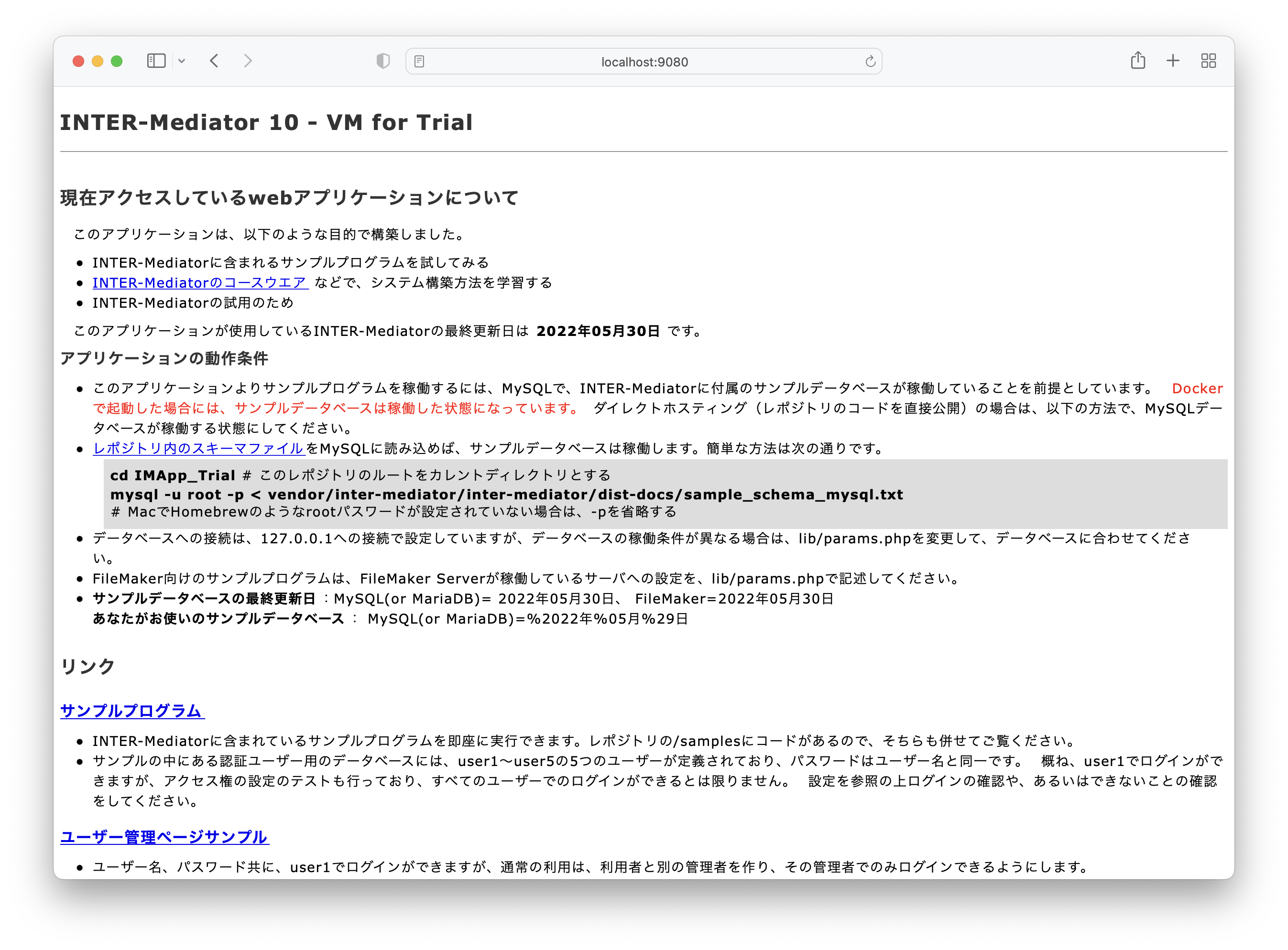
演習環境が起動したら、Webブラウザで接続して、演習環境を利用しましょう。ブラウザーは、INTER-Mediatorに対応した、HTML5対応のものであればなんでもかまいません。そして、https://localhost:9080/に接続をします。図1-2-2のように、「INTER-Mediator X - VM for Trial」と書かれたページが見えれば、演習環境は稼働しているということになります。

説明ページにある「サンプルプログラム」から、INTER-Mediatorのディストリビューションに含まれているサンプルを実際に動かすことができます。クリックしたページではさまざまなサンプルへのリンクを集めてあり、MySQLの列のリンクをクリックして確かめてみることもできます。
本コースでの演習作業は、MySQLを利用して行うことを想定しています。INTER-MediatorはPostgreSQLやSQLiteさらにはFileMaker Serverでも利用できますが、一部を除いてMySQLと基本的には同一ですので、PostgreSQLやSQLiteをターゲットにしている方も、まずはMySQLでの運用を学習してください。あるいは、MySQLで稼働させてみた上で、他のデータベースでも同様に動くというところを確認するのも良いでしょう。
もし、演習環境の説明ページがうっすらと見えていて、処理中を示すギアのアイコンがいつまでも回っている場合、データベースが稼働していないかもしれません。その場合は少し待ってください。MySQLのコンテナ内は初めて起動するときには初期化が必要です。初期化には1分弱程度かかる模様で、その間はデータベースとしての稼働がされていません。稼働が終わるまでしばらく待ってください。
演習環境のコンテナに関して
演習環境のコンテナは2つ用意してあります。ひとつはMySQL、もうひとつはPHPが稼働するapache2が動いており、INTER-Mediatorは後者の環境にインストールされています。apache2が動くコンテナの「php-apache_im」は、php:8.1-apacheという名前のイメージをもとにしたものです。今後はPHPの変化によりバージョンが異なるものを利用する可能性もあります。このコンテナにはINTER-Mediatorはもちろんですが、他に必要な素材(composerやnode、PHPのライブラリなど)もセットアップされています。9080番ポートを開いて、そこからapache2にアクセスができるようになっています。もし、どうしてもそのポートが使われていて変えたい場合は、IMApp_Trialレポジトリのルートにあるdocker-compose.yamlファイルの設定で別の番号のポートにもできます。なお、80や443などそれ以外のポートは開いていないません。
演習環境では、実際にページファイルや定義ファイルを作ることができるようになっています。Webブラウザで、HTMLのエディタや、さらに定義ファイル向けにフォーム形式の画面で編集ができるアプリケーションが含まれています。それら作成したファイルは、IMApp_Trialレポジトリのルートにあるsrcフォルダ以下に入っています。コンテナの中で動くWebサーバでファイルの内容を修正したりができますが、実際にはコンテナの外部のこれらのファイルで保存されています。したがって、コンテナを停止しても、ファイルの内容は保持されています。
MySQLのコンテナ「imapp_trial_db_1」は、mysql:latestというイメージをもとにしたものです。実際のデータベースが使用するファイルは、IMApp_Trialのlib/docker/mysql/db以下に作成します。つまり、コンテナ外部にデータベース管理のためのファイルが作られるので、コンテナを停止しても、データベースの内容は保持されます。また、INTER-Mediatorのサンプル等の稼働に必要なデータベースは、lib/docker/mysql/initdb/sample_schema_mysql.sqlというファイルをスキーマとして、初めてコンテナを起動するときにこのファイルから読み込みがされるようになっています。このMySQLのコンテナへは、apache2のコンテナから接続できればよく、INTER-Mediatorのデータベース接続情報も、コンテナ間を仮想ネットワークでつながるように設定をしてあります。ただ、それだと直接接続するのがやりにくいので、13306番ポートを外部に開放して、そこから直接データベースに接続できるようになっています。つまり、3306ポートは開いていないので、別途MySQLが稼働していても、IMApp_TrialのMySQLコンテナは稼働するはずです。PC/Macでmysqlコマンド、つまりMySQLのクライアントが動く状態であれば、次のコマンドで、コンテナのデータベースに接続ができます。この場合は、INTER-Mediatorのサンプル等で使っているtest_dbデータベースへの接続となります。
mysql -u web -h 127.0.0.1 -P 13306 --password=password test_db演習環境内のINTER-Mediatorのアップデート
INTER-Mediatorの本体は頻繁にアップデートしています。演習環境にセットアップされたINTER-Mediatorを最新のものに更新するには、コンテナにコマンドラインでログインして操作します。
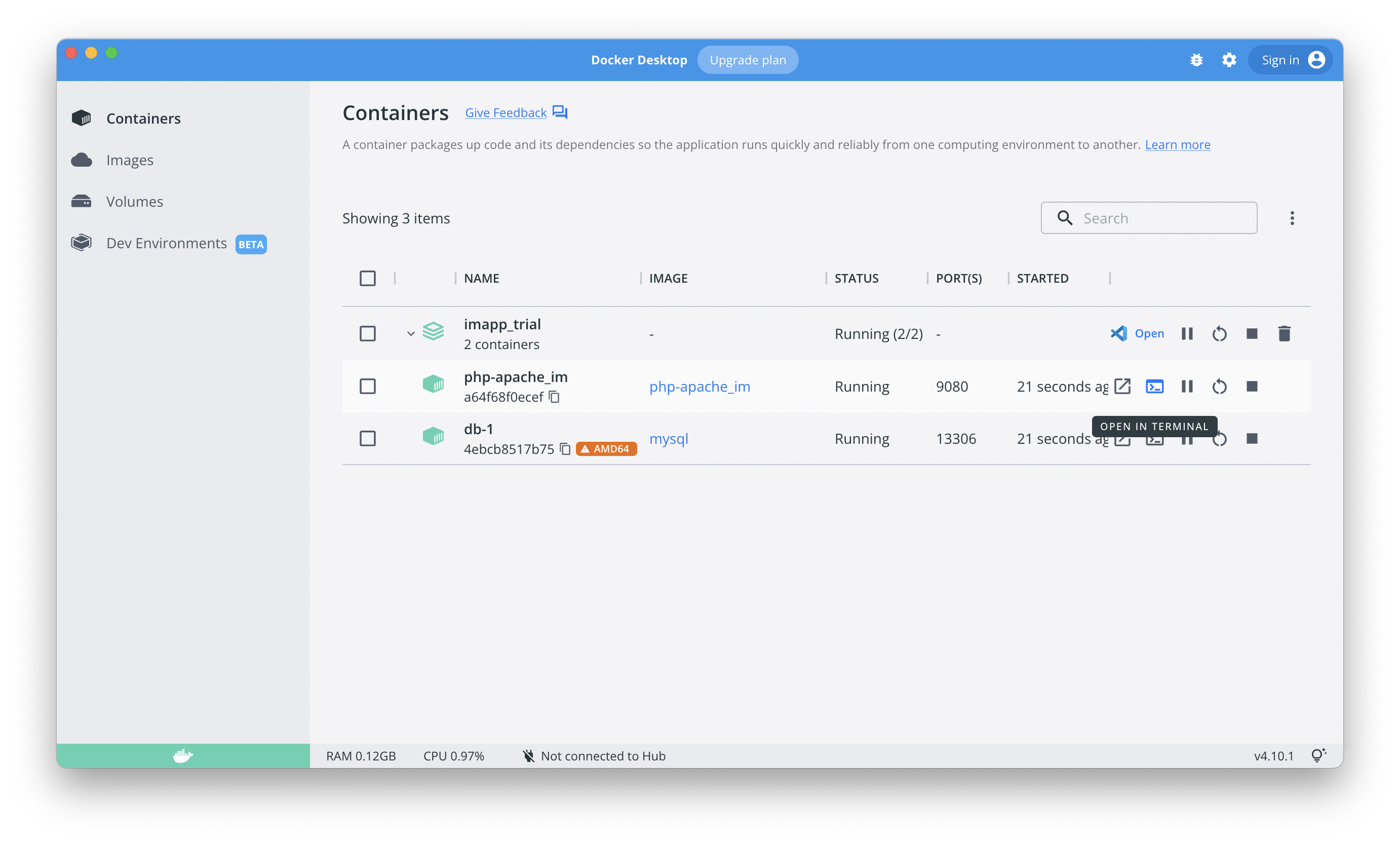
ひとつの方法は、Docker Desktopからコマンドラインを開いて、そこでコマンドを入力します。Docker DesktopのContainersのパネルに「imapp_trial」という項目があり、その左の>マークをクリックして、さらに下位の項目を出して、「php-apache_im」を探します。その行にポインタを移動すると、右側に操作ボタンが見えるので、左から2つ目のチップヒントがOPEN IN TERMINALのボタンをクリックします。

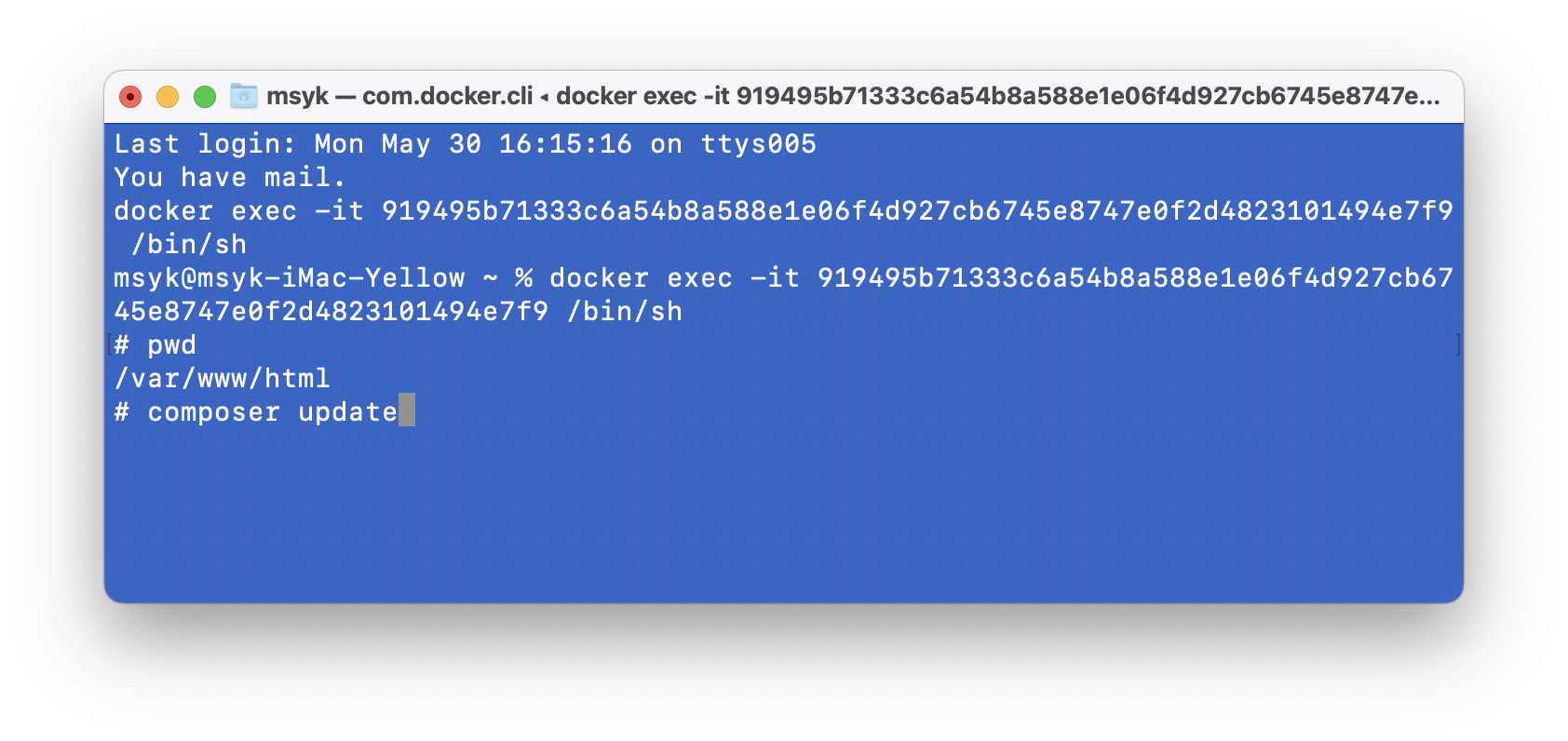
すると、Macではターミナルが起動して、コマンド入力可能な状態になります。プロンプトは#になっていますが、これはコンテナ内のUbuntu OSのルートとしてコマンド入力できる状態になっていると思ってください。ここで、図1-2-4のようにコマンドを入力します。「pwd」コマンドで、/var/www/htmlがルートになっていることを確認し、「composer update」コマンドを入れてしばらく待ちます。これで、現状の最新版のINTER-Mediatorがあれば、INTER-Mediatorはそれに置き換わります。

なお、コンテナを作ったばかりの場合、通常の場合アップデートは必要ありません。しかし、この後、少しずつ本コースを進められたとき、演習を実施するためのINTER-Mediatorのバージョンの指定がある場合があります。ご利用中の演習環境が古い場合、アップデートをしていただくことで、演習が可能になる場合があります。また、INTER-Mediator側で小規模な部分的改善を行うこともあり得ます。そのようなときに、ここでの記述を参考にして最新版にアップデートしてください。INTER-Mediatorのバージョンは、https://localhost:9080/に接続したときのページの最初の部分に「INTER-Mediator」に続いて記述されています。あるいはそのページの末尾のINTER-Mediatorのクレジット表示のバージョン番号や日付にも参照してください。
また、INTER-Mediatorのアップデートに伴い、サンプルデータベースも更新する必要がある場合があります。これについては、なんらかの更新が必要なときにはIMApp_TrialのREADME-ja.mdファイルに必要に応じて記載をしますので、そちらのドキュメントを参照してください。
データベースの初期化
データベースのコンテナを作ったときに、演習環境が稼働するようにデータベーススキーマを適用して、少しですが、データも入力されています。このデータベースの初期状態に戻したい時は、まず、Docker Desktopで、db-1というコンテナを停止します。Containersの画面で、imapp_trialの左側にある>をクリックして、所属するコンテナを表示し、db-1の右の方にあるSTOPと表示されるボタンをクリック位して停止します。

その後、IMApp_Trialレポジトリのルートから、lib/docker/mysql/dbとディレクトリを下ったところにあるファイルをすべて削除します。そして、再度、Docker Desktopで、db-1コンテナの項目を見ると、STARTボタンだけがあるので、このSTARTボタンをクリックします。起動後、1分程度の時間がかかるのでしばらく待つと、利用できるようになります。データベースのセットアップの様子を見たい場合は、Docker Desktopの画面の「db-1」の文字の部分をクリックすると、ウインドウ内にコンソール出力を表示するようになります。